반응형
[Project H4C] 29. JavaScript 함수
함수(function)란 하나의 로직을 재실행 할 수 있도록 하는 것으로 코드의 재사용성을 높여준다
재사용성이란? 내가 작성한 코드를 여러 맥락에서 다시 사용할 수 있는 것이다.
프로그래밍에서의 함수는 수학에서의 함수와 똑같은 개념이다
함수의 형식
function 함수명( [인자...[,인자]] ){
코드
return 반환값
}

위 코딩으로 함수를 정의했다.

그리고 numbering(); 으로
함수를 호출한다.
numbering 값이 가지고 있는 내용 즉, function 의 중괄호 안 내용을 호출하게 된다.


만약 numbering();을 6번 추가하게 된다면

1이 6개 출력된다.
다른 예제를 살펴보자.

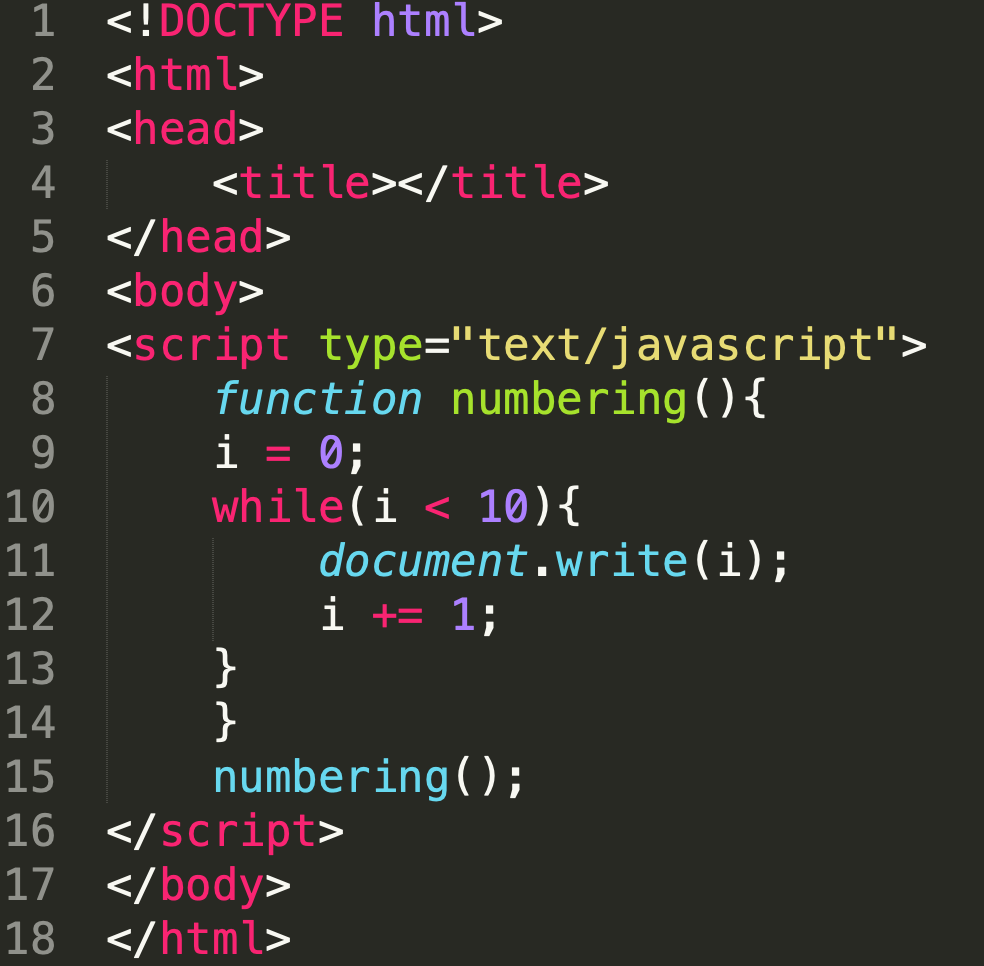
i가 10이 되기 전 까지 1씩 증가시켜서 출력하는 코드다.


numbering();을 여러번 하면

함수명 numbering의 값이 여러번 출력하게 된다.
반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 31. JavaScript 함수의 입력 (0) | 2020.08.01 |
|---|---|
| [Project H4C] 30. JavaScript 함수의 출력 (0) | 2020.08.01 |
| [Project H4C] 28. JavaScript 반복문의 중첩 (0) | 2020.08.01 |
| [Project H4C] 27. JavaScript 반복문의 제어(break, continue) (0) | 2020.07.30 |
| [Project H4C] 26. JavaScript 반복문의 효용 (0) | 2020.07.30 |