1. 스파르타에서 부트스트랩 시작 템플릿 복사(딸깍!)
SpartaCodingClub
online.spartacodingclub.kr
2. 파이참에 html 파일 생성 후, 복사한 템플릿 붙여넣기
3. body에 큰 박스 div 만들기

4. div 안에 --> h1과 button추가

5. div에 --> class로 명칭 달아주기(mytilte에 해당하는 부분은 원하는 단어 입력 가능함)

6. head 부분에 --> style 태그로 .mytitle 적어주기(이제 무엇을 할거냐 적어줄거임)

7. style로 .mytitle 꾸며주기

background-color 적용
width: 100% --> 너비가 꽉 찬다
height: 높이 적용

결과물
8. background-image를 url로 넣는 태그 추가


결과물은 아래

9. background에 이미지 추가 시 항상 들어가는 3가지 태그 세트로 넣기

background-image: url("");
background-position: center;
background-size: cover;

결과물
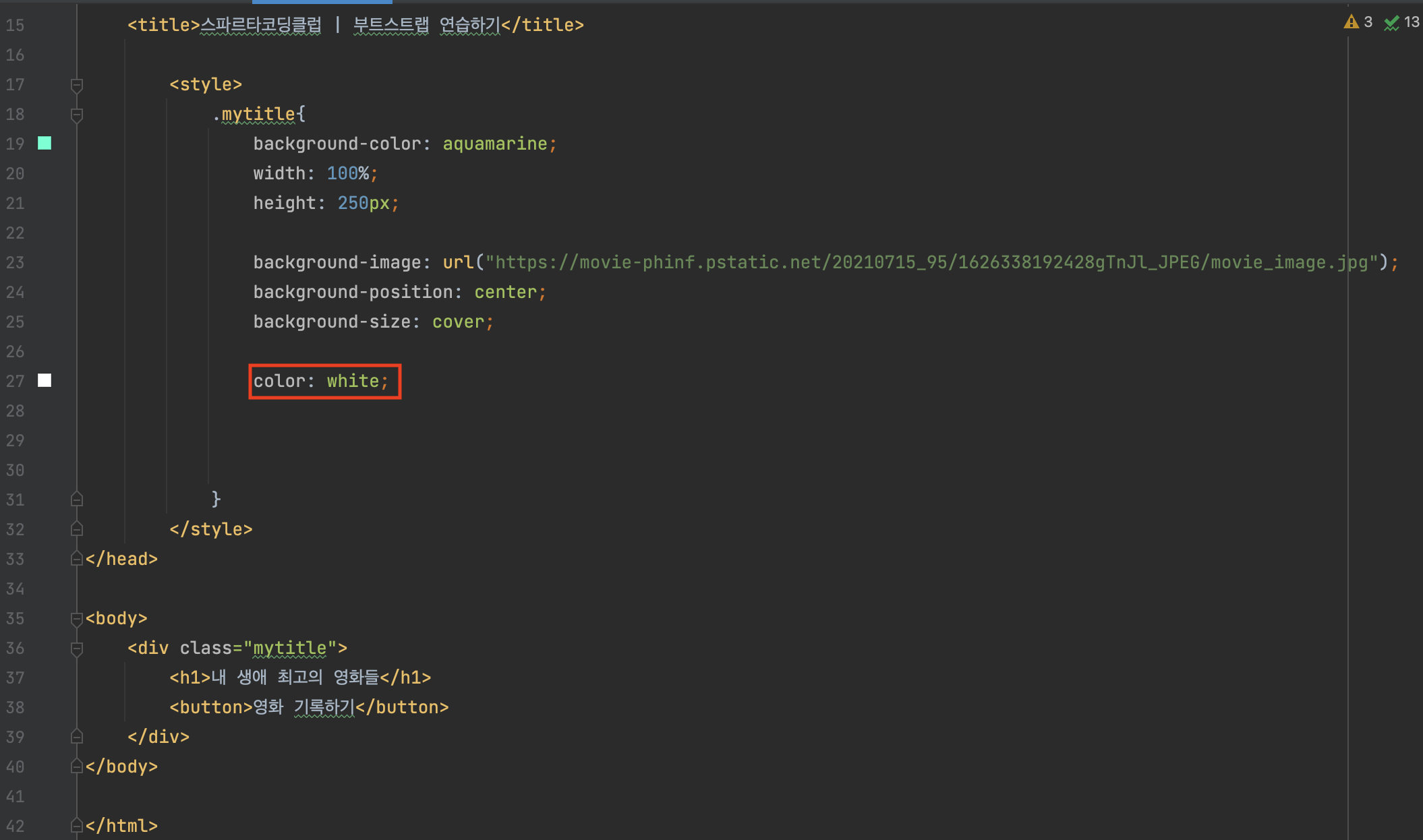
10. 컬러 추가


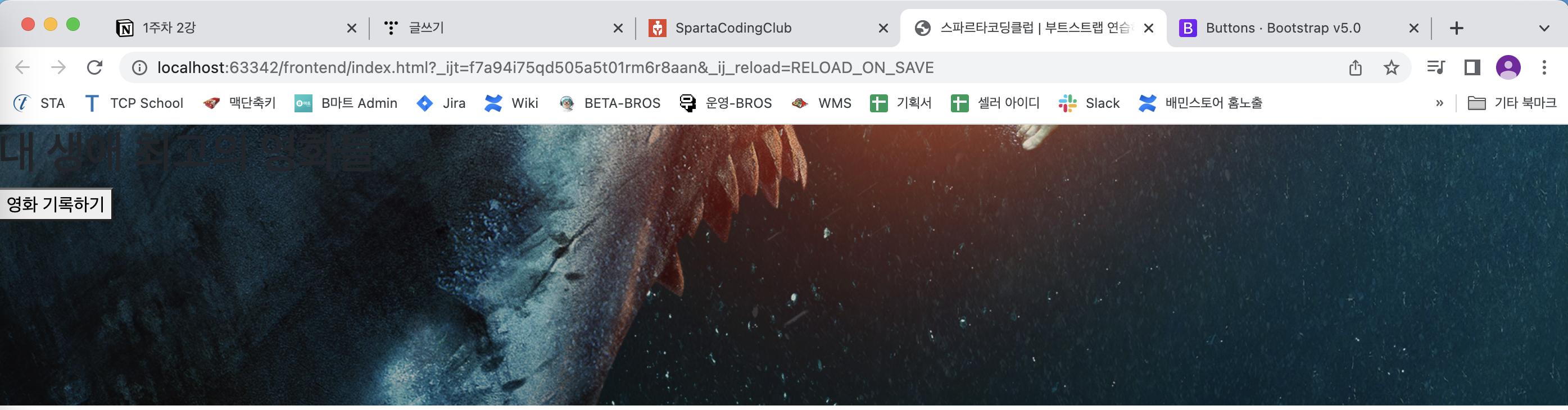
결과물
11. 내용물을 정렬하는 손쉬운 방법 (4줄 세트!!)

display: flex;
flex-direction: column; --> 세로
justify-content: center;
align-items: center;

결과물 짠!
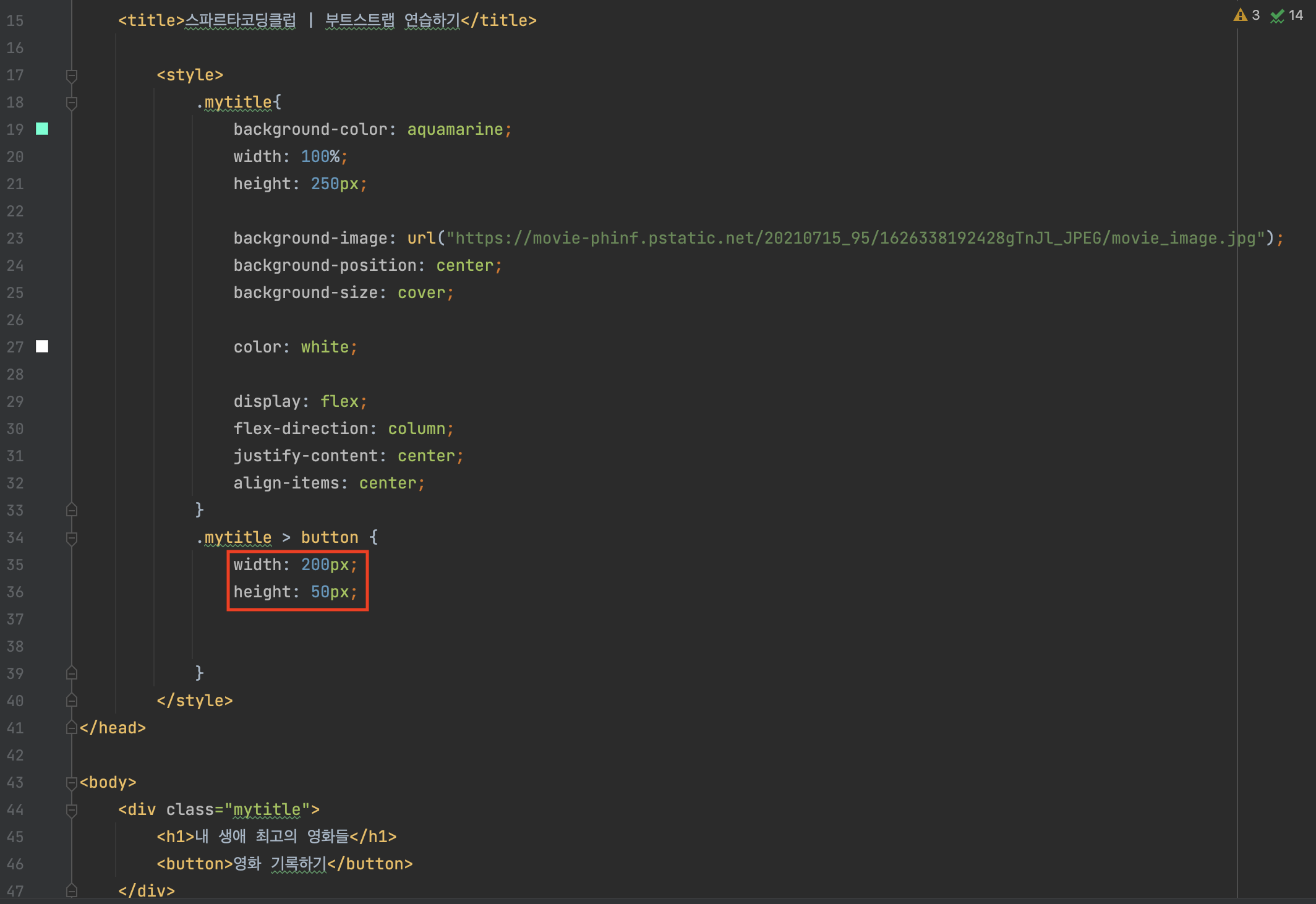
12. 자, 이제 div 안에 있는 button 을 꾸미고 싶다면
head에 다음 태그 추가!

style 안에 넣었음
.mytitle > button{
}
----> mytitle 안에 button 이라는 친구!
13. 넓이, 길이 설정하기


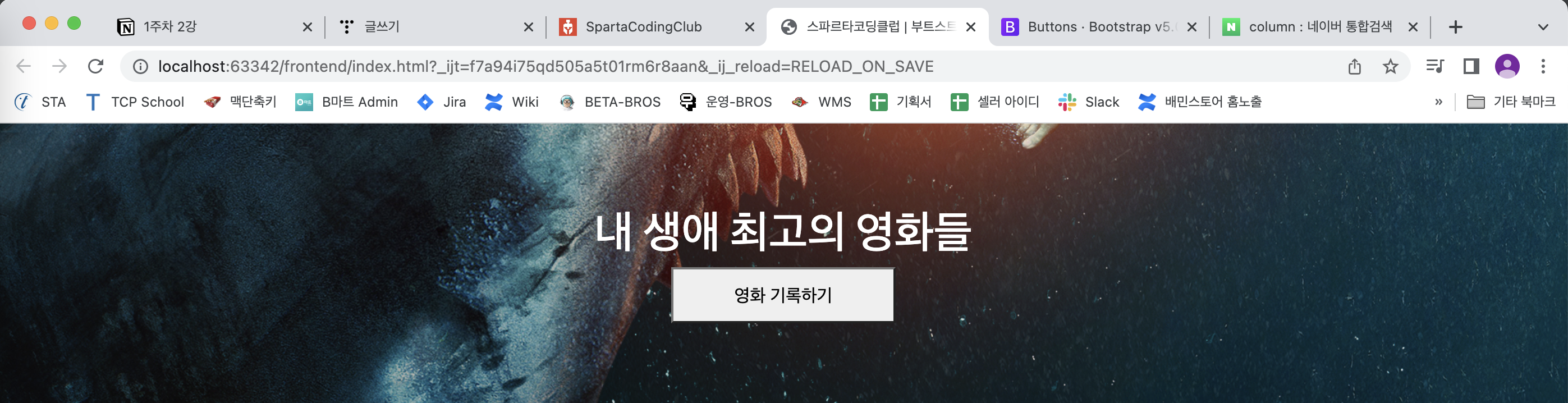
결과물
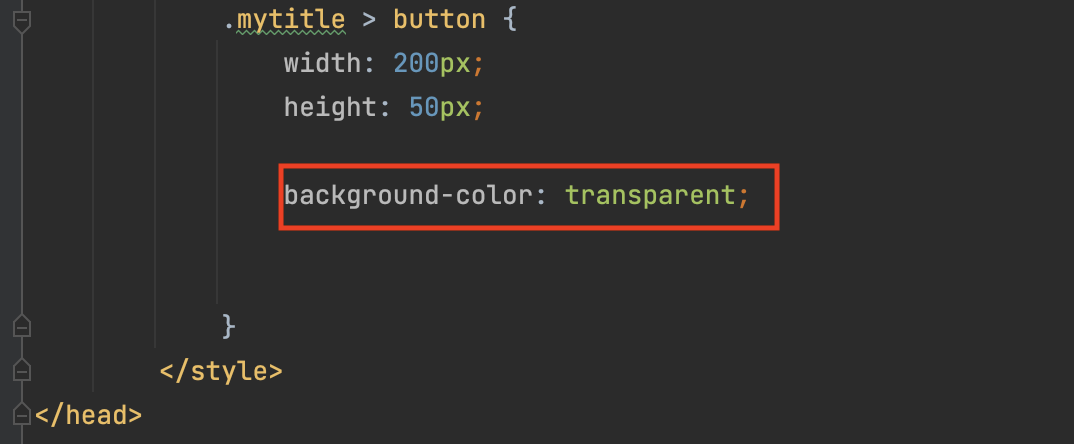
14. background-color를 투명하게 설정

background-color: transparent;

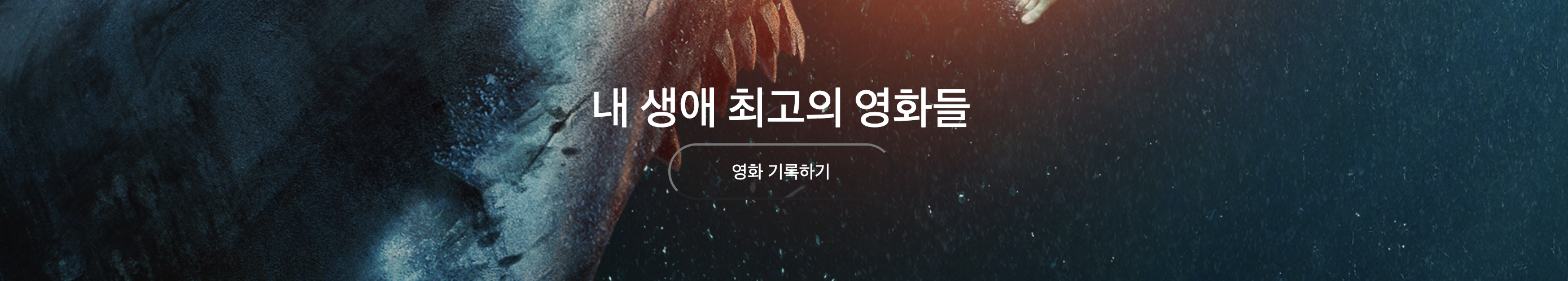
결과물
15. 색상: 화이트 / 테두리: 동그랗게 설정


결과물
16. 테두리: 굵기 1px / 실선 / 하얀색 설정하기

border: 1px solid white;

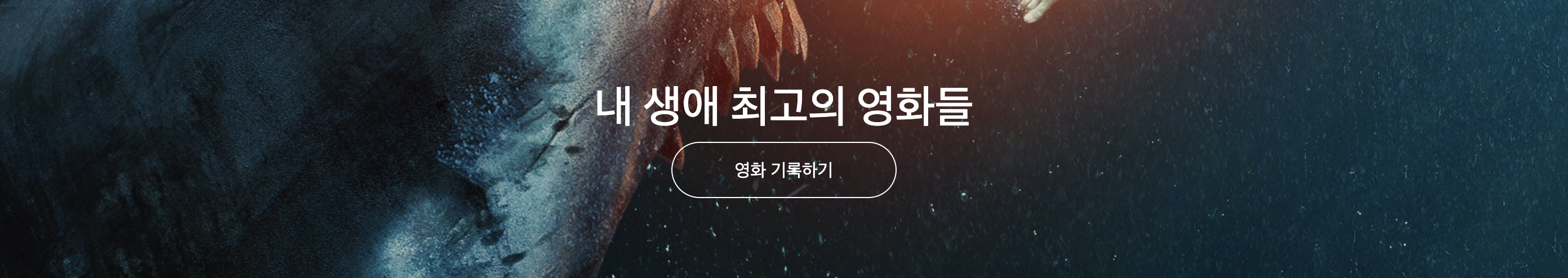
결과물
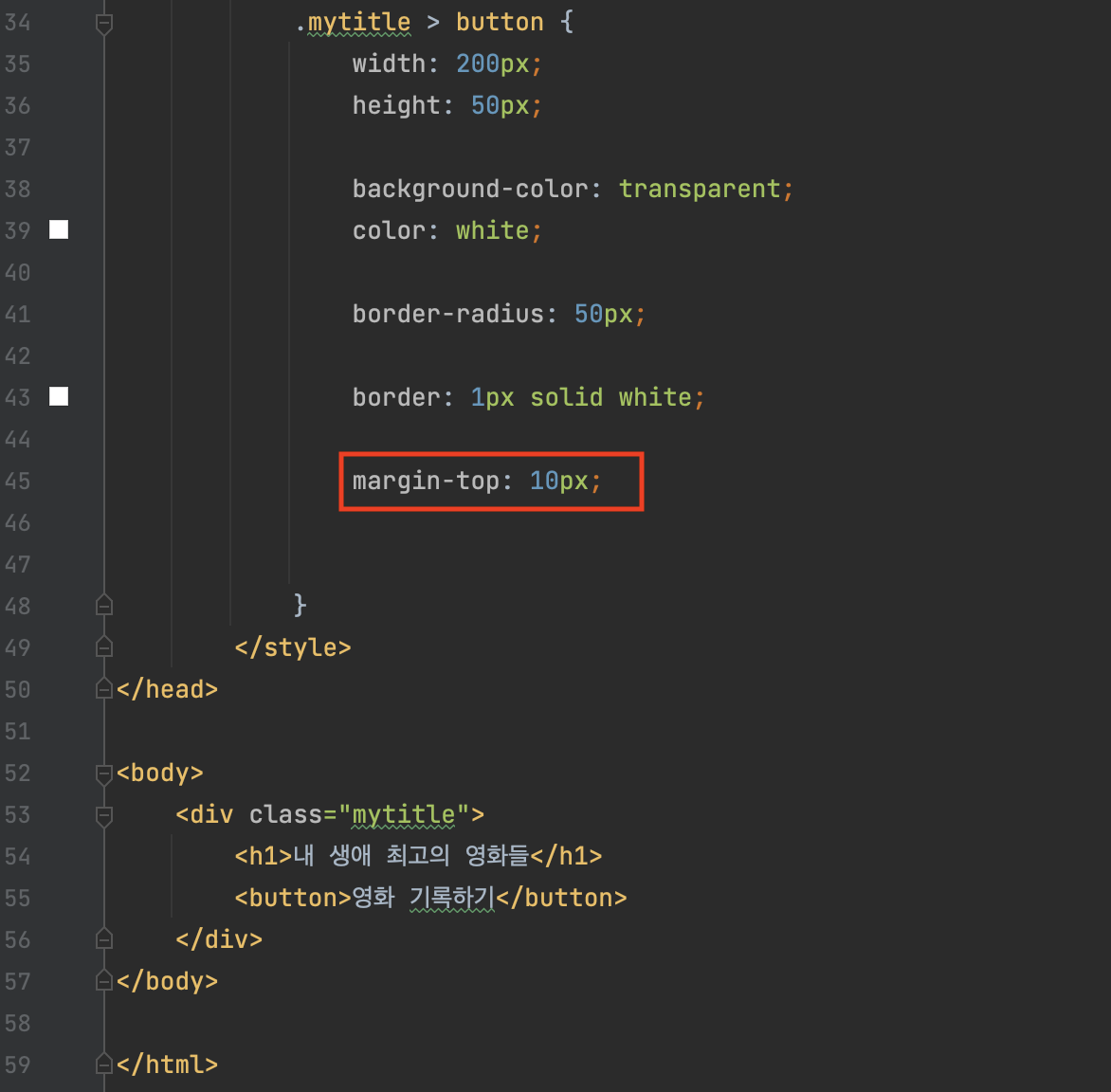
17. 버튼과 h1문구 사이의 공간 주기

margin-top: 10px;

결과물
18. 버튼 위에 마우스 오버 시, 선이 굵어지는 효과 설정
.mytitle 의 button인데 > hover 됐을 때!

border를 복사해 와서, 2px로 설정해주면 끝


마우스 오버시 선 굵어짐!! 끝!!
'9. 왕초보 웹개발 종합반' 카테고리의 다른 글
| [왕초보] Javascript 기본편(기본 문법) (0) | 2023.01.09 |
|---|---|
| [왕초보] CSS 배경화면(background-image) 이미지 어둡게 설정 (0) | 2023.01.09 |
| [왕초보] 부트스트랩 정의 및 사이트 (0) | 2023.01.07 |
| [왕초보] HTML 주석처리 (번외. 긴 CSS 처리방법) (0) | 2023.01.07 |
| [왕초보] HTML과 CSS로 로그인 페이지 구성하기 (4) | 2023.01.04 |