반응형
자바스크립트를 통해
버튼을 누르는 수만큼 홀수, 짝수를 구분하여
얼럿창에 "짝수입니다/홀수입니다" 표시하기

<script>
let count = 0
function hey() {
count += 1
if(count % 2 == 0) {
alert('짝수입니다!')
} else {
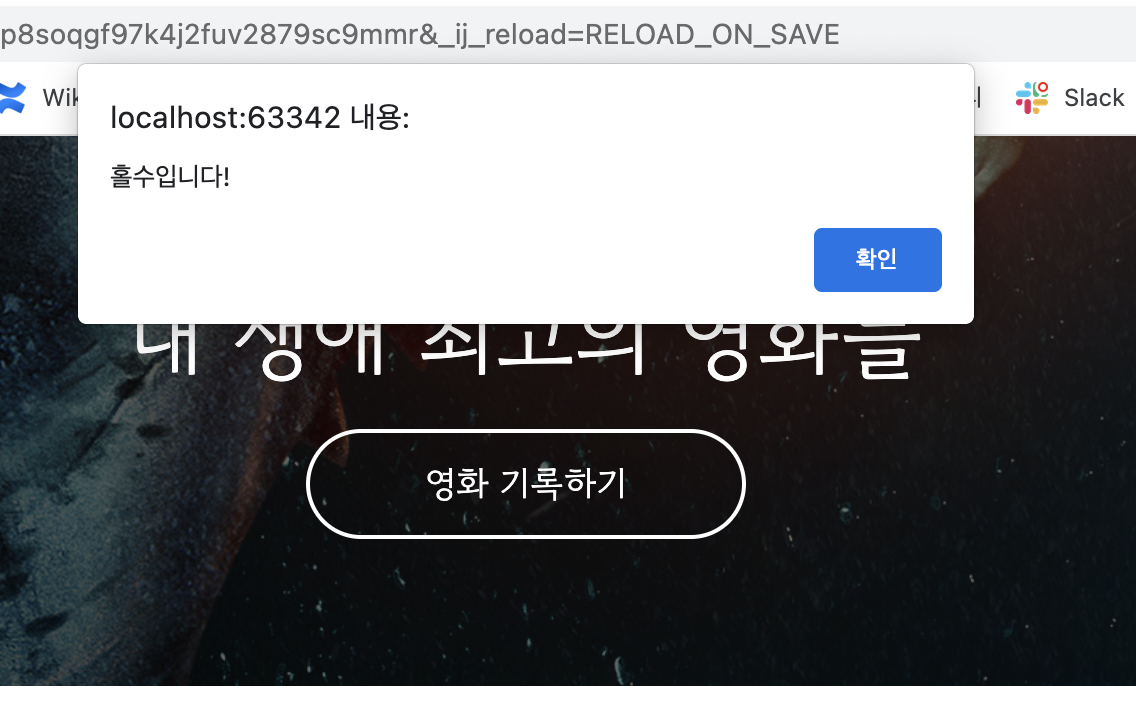
alert('홀수입니다!')
}
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="hey()">영화 기록하기</button>
</div>
</body>
첫번째 클릭하면 '홀수입니다' 얼럿 노출

두번째 클릭 시 '짝수입니다' 얼럿 노출

반응형
'9. 왕초보 웹개발 종합반' 카테고리의 다른 글
| [자바스크립트] 열기 버튼 / 닫기 버튼 만들기 (feat. JQuery) (0) | 2023.01.23 |
|---|---|
| [자바스크립트] 카드 박스 계속 붙이기(JQuery의 HTML 화) (0) | 2023.01.23 |
| [왕초보] jQuery로 input 박스 값 가져오기 / div 박스 감추기 (0) | 2023.01.11 |
| [왕초보] jQuery 란? (jQuery 사이트 주소) (0) | 2023.01.11 |
| [왕초보] Javascript로 홀수/짝수 조건문 만들기 (0) | 2023.01.11 |