반응형
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
body {
height: 1000vh;
margin: 50px;
}
p::selection {
background-color: yellowgreen;
}
</style>
</head>
<body>
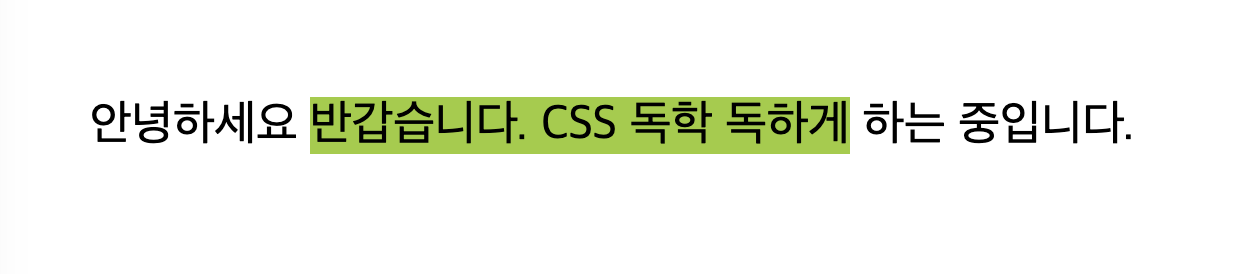
<p>안녕하세요 반갑습니다. CSS 독학 독하게 하는 중입니다.</p>
</body>
</html>
결과

문구를 드래그하면 yellowgreen으로 바뀜
ㅋㅋ 오.. 신기해
(참고)
https://developer.mozilla.org/en-US/docs/Web/CSS/::selection
반응형
'2. CSS' 카테고리의 다른 글
| CSS Transition 트렌지션 사용하기 (0) | 2024.12.03 |
|---|---|
| CSS color 컬러의 종류 / :root { --main color: ;} (0) | 2024.12.03 |
| CSS ::placeholder (플레이스홀더 문구 색상 바꾸기) (0) | 2024.11.30 |
| CSS 마우스 hover시 input 박스 색상 변경하기 (0) | 2024.11.30 |
| CSS focus-within 태그 적용하기 (0) | 2024.11.30 |