반응형
기본 코딩
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
img {
border: 10px solid black;
border-radius: 50%;
}
</style>
</head>
<body>
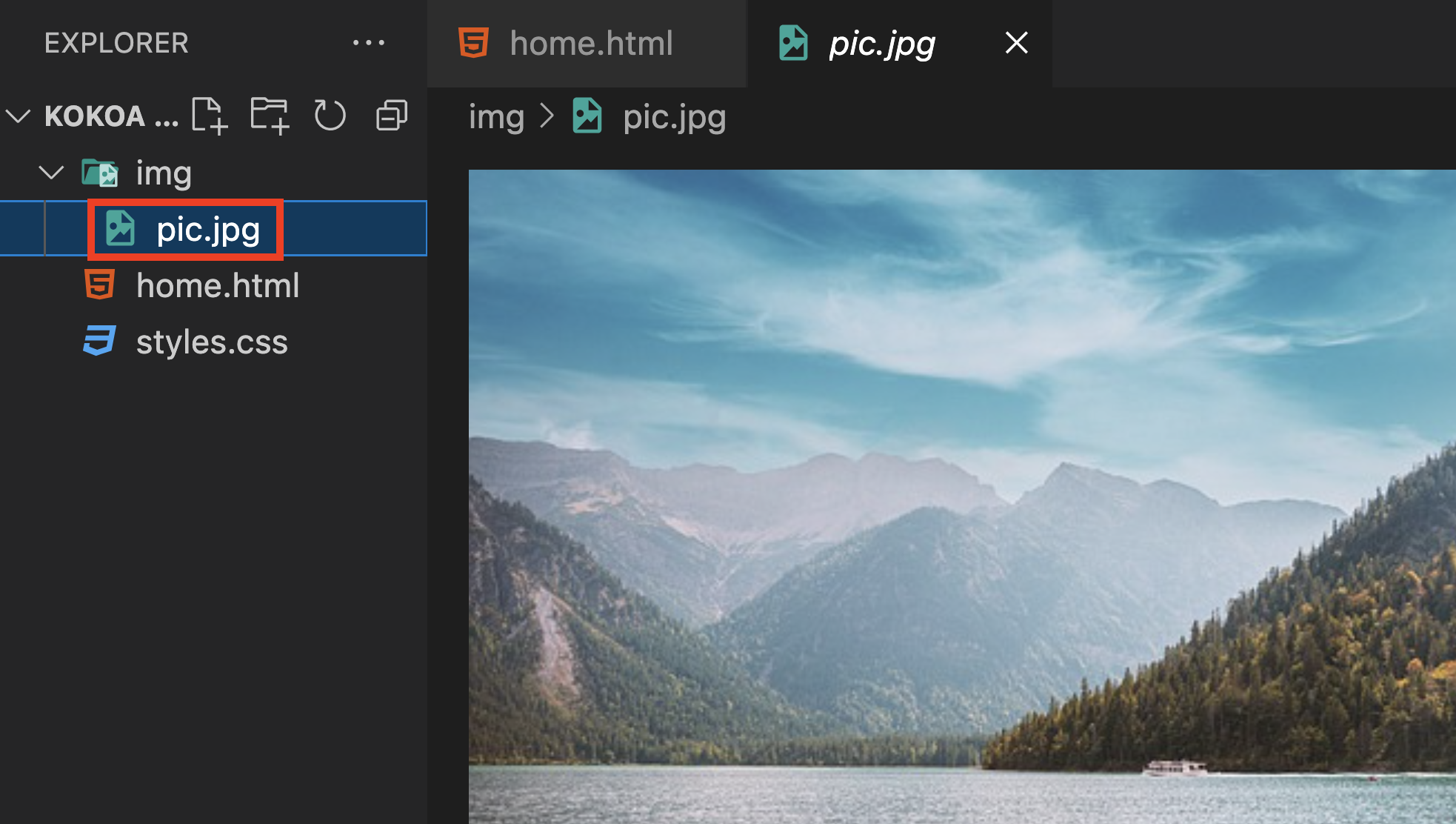
<img src="img/pic.jpg" />
</body>
</html>
여기서 img src는
VS code에 이미지가 저장된 경로를 불러온 것

결과

자, 이제 transform 적용해 보기
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
img {
border: 10px solid black;
border-radius: 50%;
transform: rotateY(85deg);
}
</style>
</head>
<body>
<img src="img/pic.jpg" />
</body>
</html>
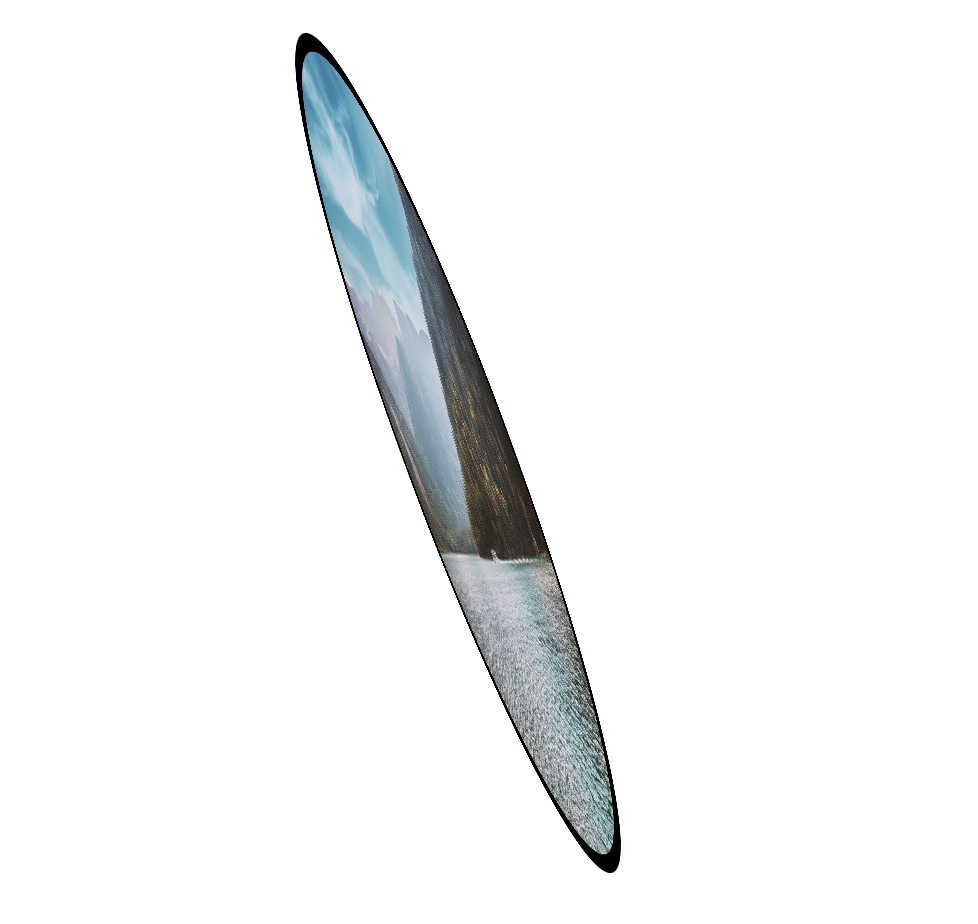
결과

옆으로 찌부가 된게 아니라
3D로 변형되어서 Y축을 기준으로 돌고 있음 ㅋㅋㅋ
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
img {
border: 10px solid black;
border-radius: 50%;
transform: rotateY(85deg) rotateX(20deg);
}
</style>
</head>
<body>
<img src="img/pic.jpg" />
</body>
</html>
결과

얄루~!
반응형
'2. CSS' 카테고리의 다른 글
| CSS transform 결합시키기 (1) | 2024.12.09 |
|---|---|
| CSS transformation: 박스 element를 변형시키지 않는다. (0) | 2024.12.09 |
| CSS Transition(트렌지션) 종류 (0) | 2024.12.03 |
| CSS Transition 트렌지션 사용하기 (0) | 2024.12.03 |
| CSS color 컬러의 종류 / :root { --main color: ;} (0) | 2024.12.03 |