반응형
[Project H4C] 30. JS, PHP 배열

정보를 담는 그릇..! 배열

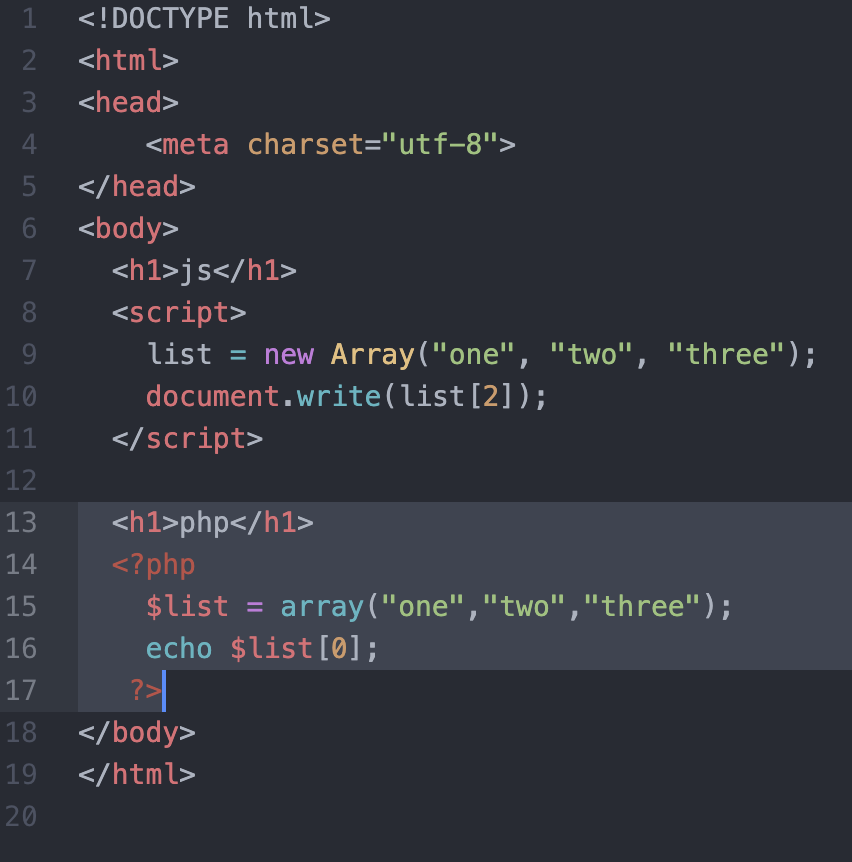
- js의 배열문

new Array("one", "two", "three")로 배열을 정하고
list라는 변수에 넣기, &
document.write(list); 추가

만약 첫번째 배열(one)의 내용을 출력하고 싶다면

document.write(list[0]); 추가하기(문법임..!)

그러면 첫번째 array의 내용인 one 만 출력된다
참고. 프로그램은 0부터 카운팅을 한다.
그래서 첫번째 정보를 가져올 때는 list[0]을 추가한다.

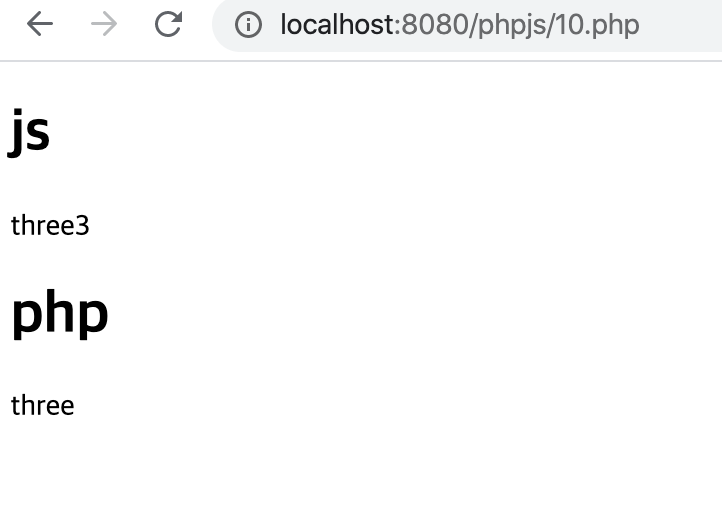
그렇다면 list[2]를 넣으면 어떤게 뜰까?

세번째 array 항목인 three가 뜬다.

php도 똑같이 적용해보자

array의 첫번째 항목인 one이 뜬다.

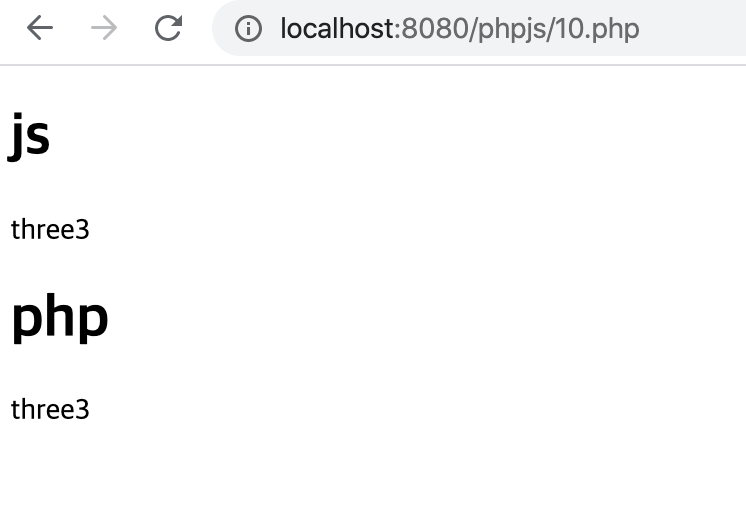
list[2]를 넣으면
array의 세번째 내용인 three가 뜬다.


document.write(list.length)를 추가하면
이 배열에 몇 개의 값이 있는지 보여준다.

array 값 3개가 있다!!!!!

php는 echo count($list); 를 추가하면

반응형
'5. 웹 애플리케이션 만들기' 카테고리의 다른 글
| [Project H4C] 32. JS, PHP 함수의 기본 문법 (0) | 2020.07.18 |
|---|---|
| [Project H4C] 31. JS, PHP 배열과 반복문 (0) | 2020.07.18 |
| [Project H4C] 29. JS, PHP 반복문 (0) | 2020.07.18 |
| [Project H4C] 28. php 로그인앱 구현 (0) | 2020.07.18 |
| [Project H4C] 27. JS 로그인 앱 (0) | 2020.07.18 |