반응형
[Project H4C] 1. JavaScript 란?

JavaScript 란?
웹브라우저로 분류되는 소프트웨어들을 프로그래밍적으로 제어하기 위한 언어이다 (Client-side Script)

여기서 프로그래밍적인 제어란?

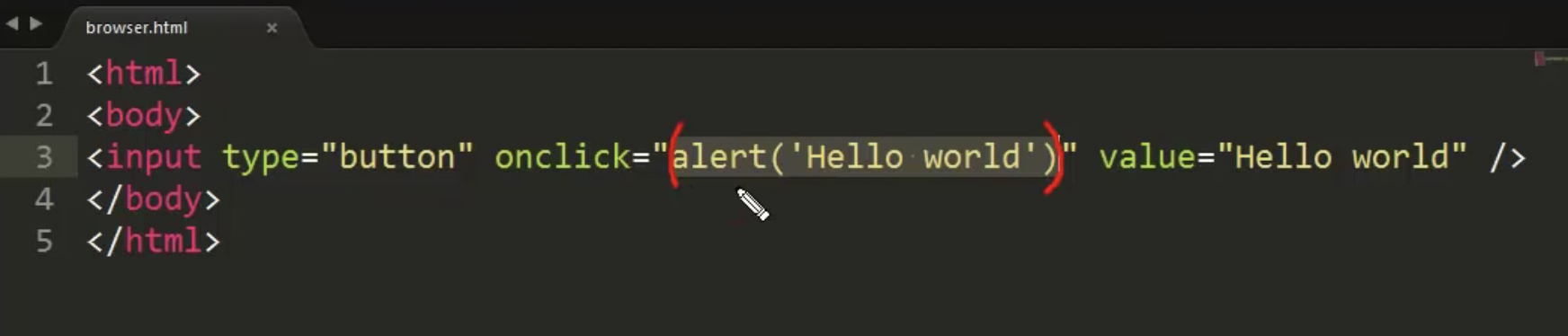
JavaScript의 예시(빨간 괄호 부분):
버튼을 눌렀을 때 경고창이 뜨게 한다(브라우저를 프로그래밍 적으로 제어하는 것)
즉, 브라우저가 가지고 있는 "경고창"이라고 하는 기능을 코드를 통해서 제어하게 되는 것.

요즘 JavaScript를 사용하는 흐름 👉탈웹브라우저
자바스크립트가 단순히 웹브라우저만 제어하는 용도로 사용되는 것이 아니다.
어떤 다른 용도로 사용될까?
웹서버를 동작하기 위한 자바스크립트 활용(Sever-side Script)
대표적인 기술로 Node.js 가 있다.

JavaScript 사용의 또다른 중요한 흐름, 탈웹.
웹에서 사용되던 JavaScript가 웹 바깥쪽 기술에서도 사용되기 시작함..!
그 중 대표적인 사례는 Google Apps Script 가 있다.
Point.
JavaScript를 사용하면 웹,서버 모두 제어할 수 있기 때문에 다양한 범위의 작업이 가능하게 된다.
반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 6. JavaScript 수의 연산 (0) | 2020.07.28 |
|---|---|
| [Project H4C] 5. JavaScript 수의 표현 (0) | 2020.07.28 |
| [Project H4C] 4. JavaScript 도구의 선택 (0) | 2020.07.28 |
| [Project H4C] 3. JavaScript 콘솔 사용법 (0) | 2020.07.27 |
| [Project H4C] 2. JavaScript 코드작성과 실행 (0) | 2020.07.27 |