반응형
[Project H4C] 6. JavaScript 수의 연산
기본적으로 컴퓨터는 계산기로 고안된 도구이다.
그래서 컴퓨터 프로그램들은 기본적으로 계산기 기능들을 가지고 있다.

콘솔에서 자바스크립트로 수학 계산을 해보자(Math 사용)
pow: 제곱
Math.pow(3,2); 👉 3의 제곱 👉9

round: 반올림 명령어
10.6 의 반올림은 11

ceil: 가장 가까운 위의 정수(더 큰 정수)로 올려주는 명령어

floor: 가장 가까운 아랫쪽 정수(더 작은 정수)로 내려주는 명령어

sqrt: 제곱근
9의 제곱근 = 3

randoam: 랜덤한 숫자(난수)
입력 할 때 마다 숫자가 바뀐다. (소수가 나온다=>1보다 작은 수)

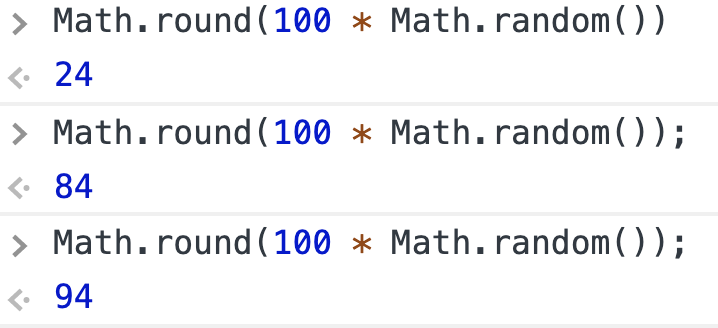
앞에 100 * 을 붙여주면(곱하기 백)
100보다 작은 임의의 숫자가 뜬다.
만약 위 소수점 아래 숫자들이 지저분해 보인다면
반올림을 시켜보자.

반올림 명령어 round를 추가해주면 반올림된 정수값이 나온다.
반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 8. JavaScript 문자에 대한 명령들 (0) | 2020.07.28 |
|---|---|
| [Project H4C] 7. JavaScript 문자의 표현 (0) | 2020.07.28 |
| [Project H4C] 5. JavaScript 수의 표현 (0) | 2020.07.28 |
| [Project H4C] 4. JavaScript 도구의 선택 (0) | 2020.07.28 |
| [Project H4C] 3. JavaScript 콘솔 사용법 (0) | 2020.07.27 |