반응형
[Project H4C] 9. JavaScript 변수 사용법
변수(Variable)란?
문자나 숫자 같은 값을 담는 컨테이너로 값을 유지할 필요가 있을 때 사용된다.
여기에 담겨진 값은 다른 값으로 바꿀 수 있다. (e.g. 대명사와 비슷한 역할)
자바스크립트에서 변수는 var 을 사용한다.
var은 변수를 선언하겠다는 것을 의미한다.
"var"은 생략 가능하다.
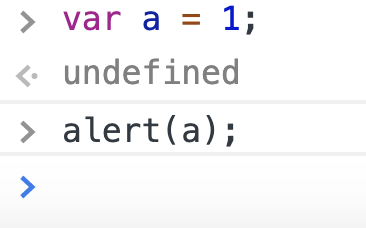
변수 a 를 선언한 후,
alert(a); 값을 넣으면


변수로 선언한 a의 값인 1이 경고창에 뜨게 된다.

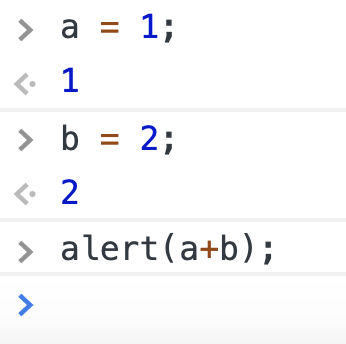
변수 a = 1 로 선언하고
변수 b = 2 로 선언한 후,
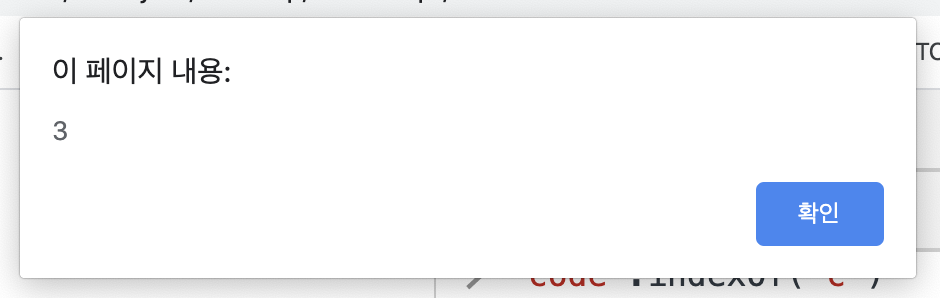
alert(a+b); 를 입력해주면

변수 a와 변수 b의 값들을 각각 더한 3이 출력되게 된다.

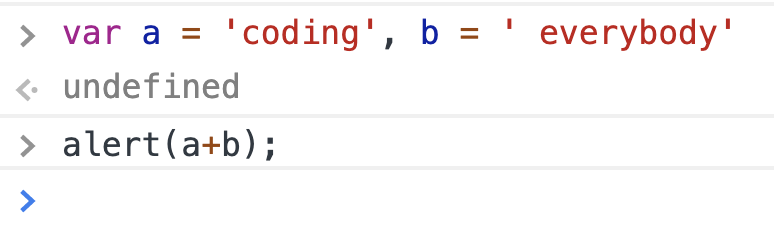
변수 안에는 숫자뿐만 아니라 문자도 들어갈 수 있다.
처음에 변수를 사용할 때는 var 를 붙여주고,
그 다음 부터는 var 를 안붙여줘도 된다.
변수 한 줄로 나타내기👇


반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 11. JavaScript 주석(comment) (0) | 2020.07.28 |
|---|---|
| [Project H4C] 10. JavaScript 변수의 효용 (0) | 2020.07.28 |
| [Project H4C] 8. JavaScript 문자에 대한 명령들 (0) | 2020.07.28 |
| [Project H4C] 7. JavaScript 문자의 표현 (0) | 2020.07.28 |
| [Project H4C] 6. JavaScript 수의 연산 (0) | 2020.07.28 |