반응형
[Project H4C] 24. JavaScript 반복조건
반복조건: 반복문을 언제까지 실행할 것이냐, 조건을 걸어주는 것.

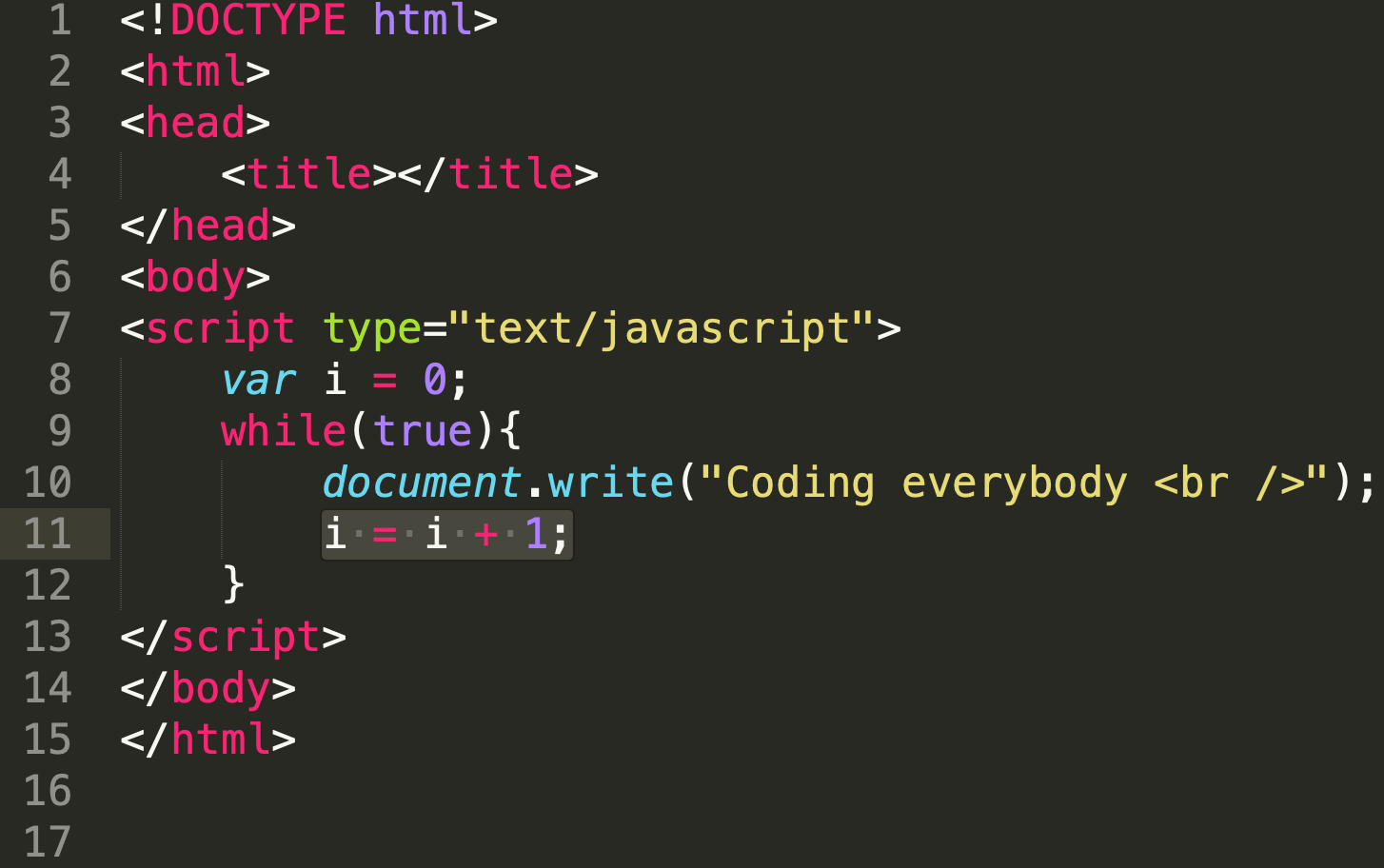
우선 i 라는 변수를 만들자.
i 는 반복문이 언제까지 실행될 지 기준점이 될 것이다.

i 의 값이 1씩 증가하는 코드를 추가한다.

while 의 조건문에 i는 10보다 작다 라는 조건을 넣어준다 (i < 10)
i = 0 일 때 10보다 작으니깐 document.write("Coding everybody <br />"); 이 실행된다.
그 상태에서 바로 다음줄에 있는 i = i + 1; 를 만나 i 는 1이 되고
다시 반복문인 while 이 실행되어 1 < 10 이니까 다시 document.write("Coding everybody <br />"); 이 실행된다.
이렇게 1씩 증가하는 i 는 9일때 까지 반복문이 반복하게 되고
i가 10일 때 while(10 < 10) 은 false가 되니깐 반복문이 종료되게 된다.
고로

Coding everybody 가 열 번 출력된다.

출력되는 코딩에 i 를 추가하면

0~9까지 숫자가 출력된다.
참고.
프로그램에서 숫자를 카운팅할때는 관습적으로 0부터 카운팅을 한다.
반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 26. JavaScript 반복문의 효용 (0) | 2020.07.30 |
|---|---|
| [Project H4C] 25. JavaScript 반복문, for 문 (0) | 2020.07.30 |
| [Project H4C] 23. JavaScript 반복문 기본 문법 (0) | 2020.07.30 |
| [Project H4C] 22. JavaScript 조건문, Boolean의 대체재 (0) | 2020.07.29 |
| [Project H4C] 21. JavaScript 조건문, 논리연산자 (0) | 2020.07.29 |