반응형
[Project H4C] 25. JavaScript 반복문, for 문
반복문 for 문
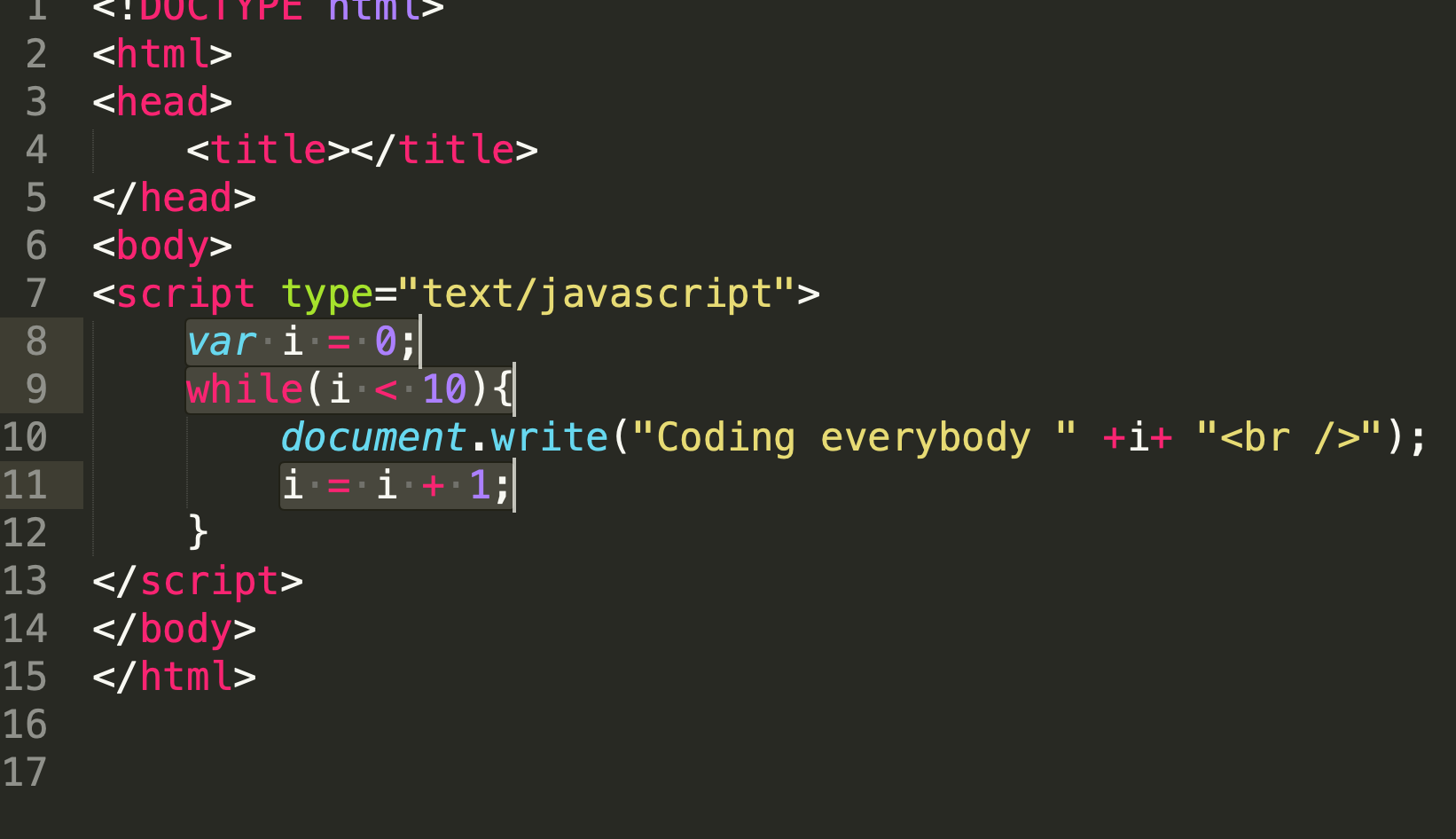
이전 시간에 배운 아래 while 문을 for 문으로 바꿔보자

while의
1. 초기화 값, 2. 반복문(true or false), 3. 반복실행 조건을 한 줄에 나타낸다. (순서 주의)
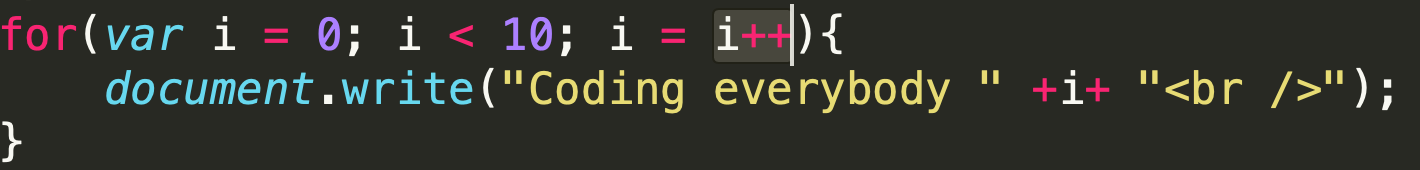
👇

마지막 조건에는 끝에 세미콜론을 붙이지 않는다.

참고.
i = i + 1 와 i++; 는 같다.

이렇게 바꿀 수 있다.
i++, ++i 모두 i를 1씩 증가시키는 것은 똑같지만

i++는
alert 이 실행된 후에 i의 값이 1씩 증가시킨다. 즉 alert을 먼저 실행시키고 그 다음에 1을 증가시키는 것..!
그래서 경고창 0이 뜬다.ㅇ
++i 는
alert가 실행될 때 1이 증가된 상태에서 실행되어서 경고창 1이 뜨게 된다.

반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 27. JavaScript 반복문의 제어(break, continue) (0) | 2020.07.30 |
|---|---|
| [Project H4C] 26. JavaScript 반복문의 효용 (0) | 2020.07.30 |
| [Project H4C] 24. JavaScript 반복조건 (0) | 2020.07.30 |
| [Project H4C] 23. JavaScript 반복문 기본 문법 (0) | 2020.07.30 |
| [Project H4C] 22. JavaScript 조건문, Boolean의 대체재 (0) | 2020.07.29 |