
html로 로그인 페이지 구성하기 (뼈대)

태그 줄맞추기
- body 태그 전체 선택 후, (맥기준) option + command + l
들여쓰기: tap
전체 들여쓰기: 전체선택 + tap

div 추가하기 : 박스역할!

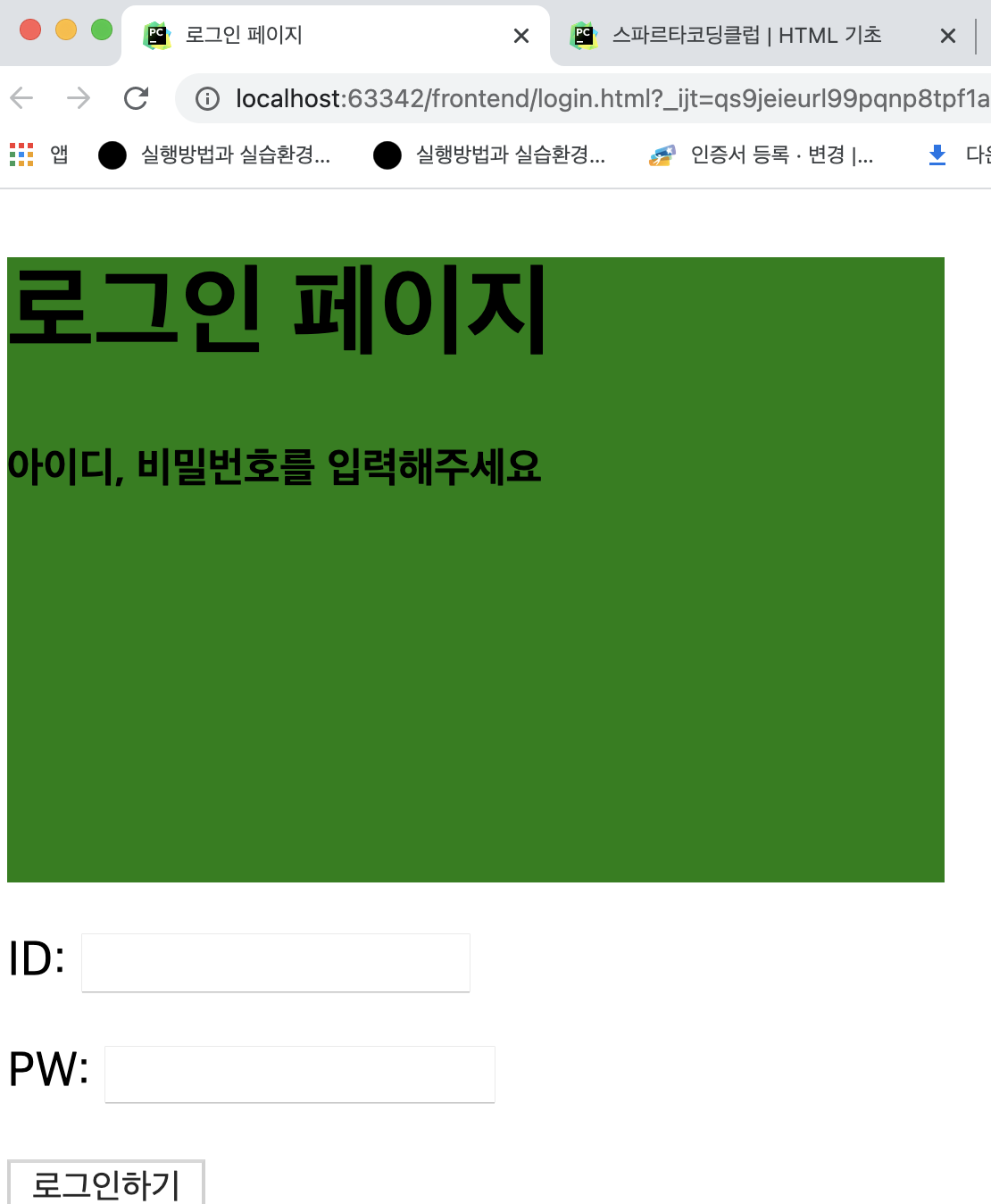
크롬에서 확인하면 위와 같이 나타남
CSS: 짱구의 바지!!
1. 이름표를 붙인다 : class
2. OOO하라고 수식한다 : <style>수식안에 .어쩌구저쩌구{ }
CSS 첫번째 예시:


결과물
CSS 두번째 예시:

1.
boby 중
div를 (div에 포함된 hi / h5)
class를 통해 mytitle이라는 이름표를 붙인다.
2. head 에서
<style>
.mytitle{
}
</style>
를 통해 mytitle를 수식할 태그를 적는다

예시의 결과

color: white; 추가

결과물

text-align: center; 추가

결과물

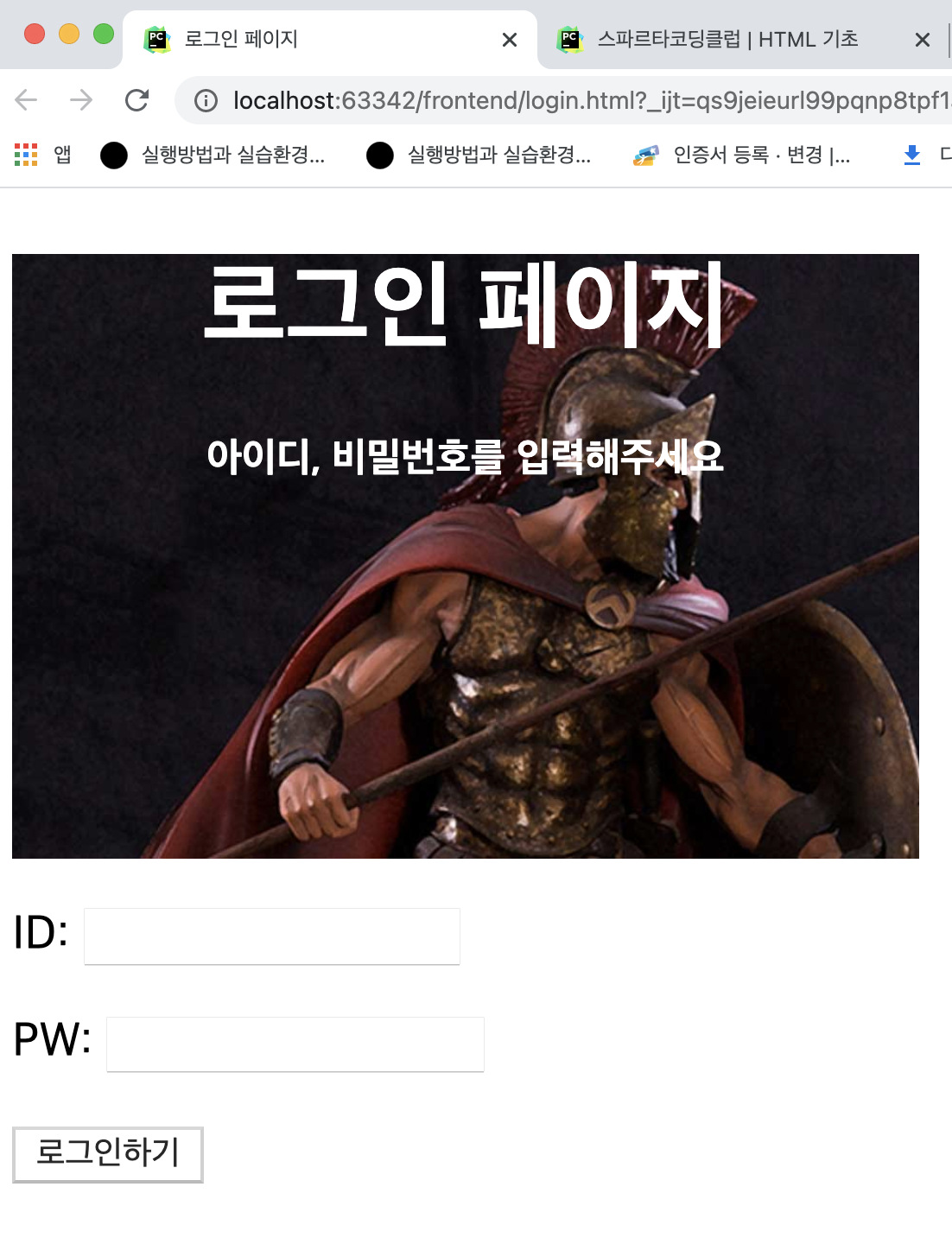
background-image: url 추가

결과물

background-size: cover; 추가

결과물

background-position: center; 추가

결과물

백그라운드에 url 이미지를 넣을 땐
위 3개가 세트임

border-radius: 10px; 추가

결과물

mytitle로 class 잡아준 것 + 아래의 p태그 및 버튼 태그를
전체적으로 wrap이라는 명칭으로 div 영역 설정 및 class 수식 걸어주기
(전체 가운데로 하려면 body를 div로 묶기 > 그리고 탭)

그리곤 다시 head로 올라가서
.wrap{
}
을 통해 해당 영역 수식해주기

결과물

width 로 폭 설정
margin 으로 바깥여백 설정
그리고 margin: auto;로 설정
여기는 auto는
상,하,좌,우 모두 최대한 미세요~~~ 라는 의미
(그래도 안되면? display: block을 추가!) <-- 사실 요 부분은 뭔지 잘 모르겠음...
==================================
*tip*
margin: 바깥여백 20/20/20/50 (시계방향임)
padding: 안쪽여백
==================================

결과물
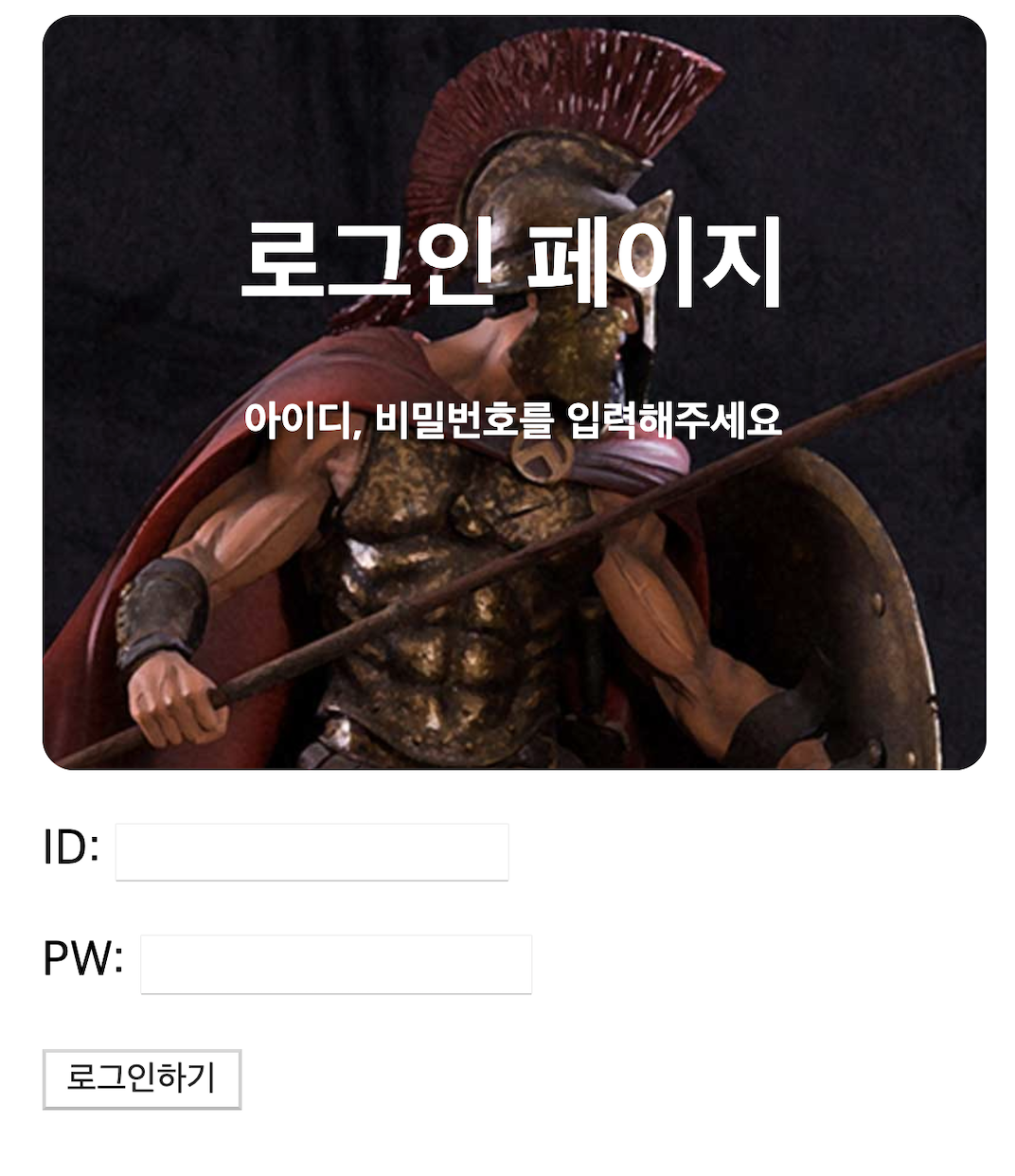
여기서 background-color: green; 을 빼면

짜짠~!! 최종 완성
'9. 왕초보 웹개발 종합반' 카테고리의 다른 글
| [왕초보] Javascript 기본편(기본 문법) (0) | 2023.01.09 |
|---|---|
| [왕초보] CSS 배경화면(background-image) 이미지 어둡게 설정 (0) | 2023.01.09 |
| [왕초보] 부트스트랩을 사용해서 이미지 꾸미기 (0) | 2023.01.07 |
| [왕초보] 부트스트랩 정의 및 사이트 (0) | 2023.01.07 |
| [왕초보] HTML 주석처리 (번외. 긴 CSS 처리방법) (0) | 2023.01.07 |