반응형
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
html {
background-color: tomato;
}
body {
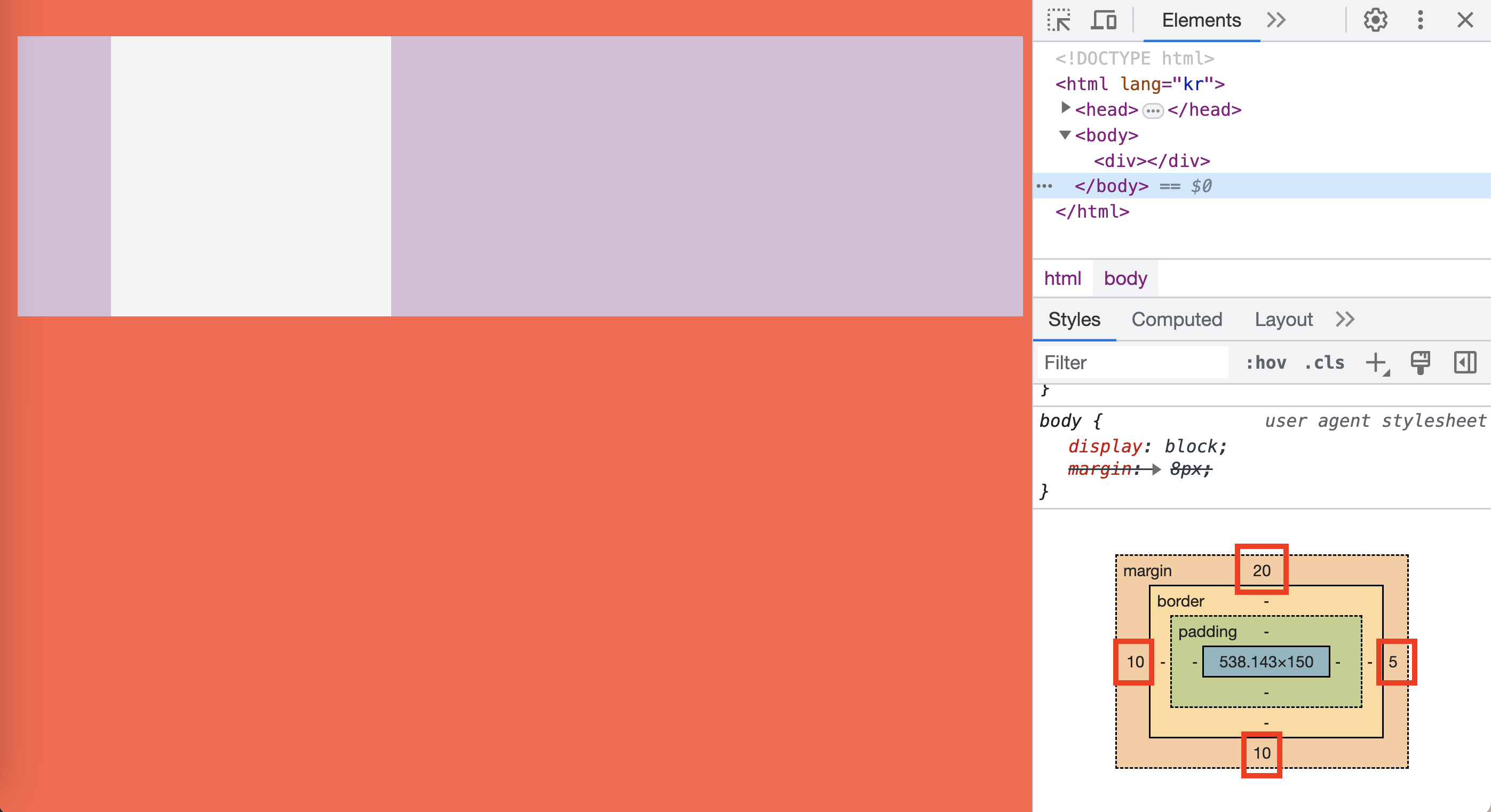
margin-top: 20px;
margin-left: 10px;
margin-right: 5px;
margin-bottom: 10px;
background-color: thistle;
}
div {
margin-left: 50px;
height: 150px;
width: 150px;
background-color: whitesmoke;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
결과

반응형
'2. CSS' 카테고리의 다른 글
| CSS padding (패딩) (0) | 2024.11.17 |
|---|---|
| CSS margin 마진 사방에 적용하기 (0) | 2024.11.17 |
| CSS margin-left 적용하기 (0) | 2024.11.17 |
| CSS 마진(margin) 지우기 삭제 (0) | 2024.11.17 |
| CSS 박스의 특징 1. margin (마진) (0) | 2024.11.17 |