반응형
1.
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
html {
background-color: tomato;
}
body {
margin: 20px;
background-color: thistle;
}
div {
margin-left: 50px;
height: 150px;
width: 150px;
background-color: whitesmoke;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
margin을 하나만 적으면 사방에 적용된다.
결과

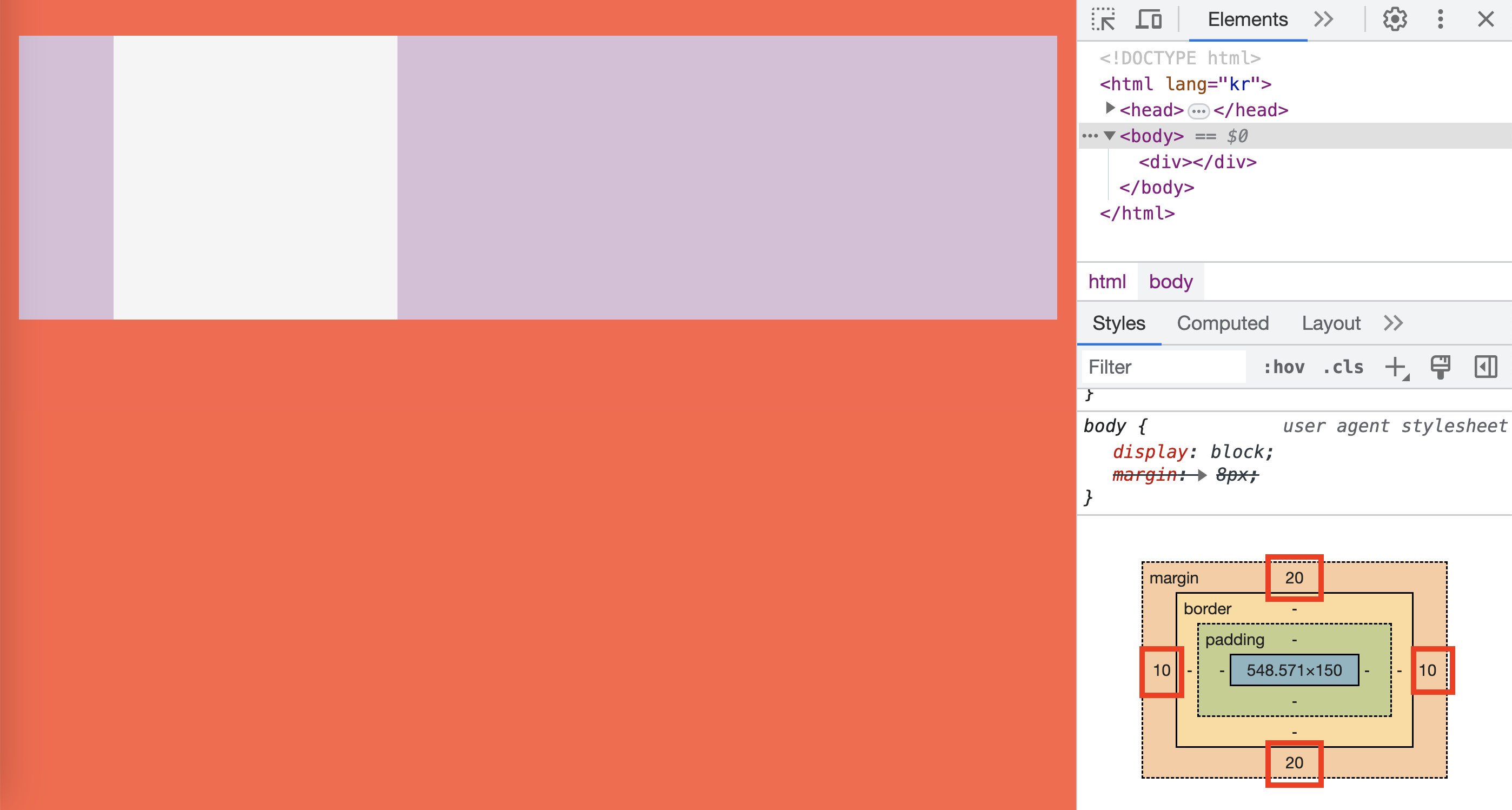
2.
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
html {
background-color: tomato;
}
body {
margin: 20px 10px;
background-color: thistle;
}
div {
margin-left: 50px;
height: 150px;
width: 150px;
background-color: whitesmoke;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
마진 값을 두개 넣으면
상하 / 좌우 값으로 설정된다.
결과

반응형
'2. CSS' 카테고리의 다른 글
| CSS 여러개의 div의 padding 적용하기 (0) | 2024.11.17 |
|---|---|
| CSS padding (패딩) (0) | 2024.11.17 |
| CSS margin-top / margin-left / margin-right / margin-bottom 적용하기 (0) | 2024.11.17 |
| CSS margin-left 적용하기 (0) | 2024.11.17 |
| CSS 마진(margin) 지우기 삭제 (0) | 2024.11.17 |