반응형
1.
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
html {
background-color: tomato;
}
body {
margin: 20;
padding: 20px;
background-color: thistle;
}
div {
height: 150px;
width: 150px;
padding: 10px;
}
#first {
background-color: whitesmoke;
}
#second {
background-color: teal;
}
#third {
background-color: wheat;
}
#fourth {
background-color: blanchedalmond;
}
</style>
</head>
<body>
<div id="first">
<div id="second">
<div id="third">
<div id="fourth"></div>
</div>
</div>
</div>
</body>
</html>
결과

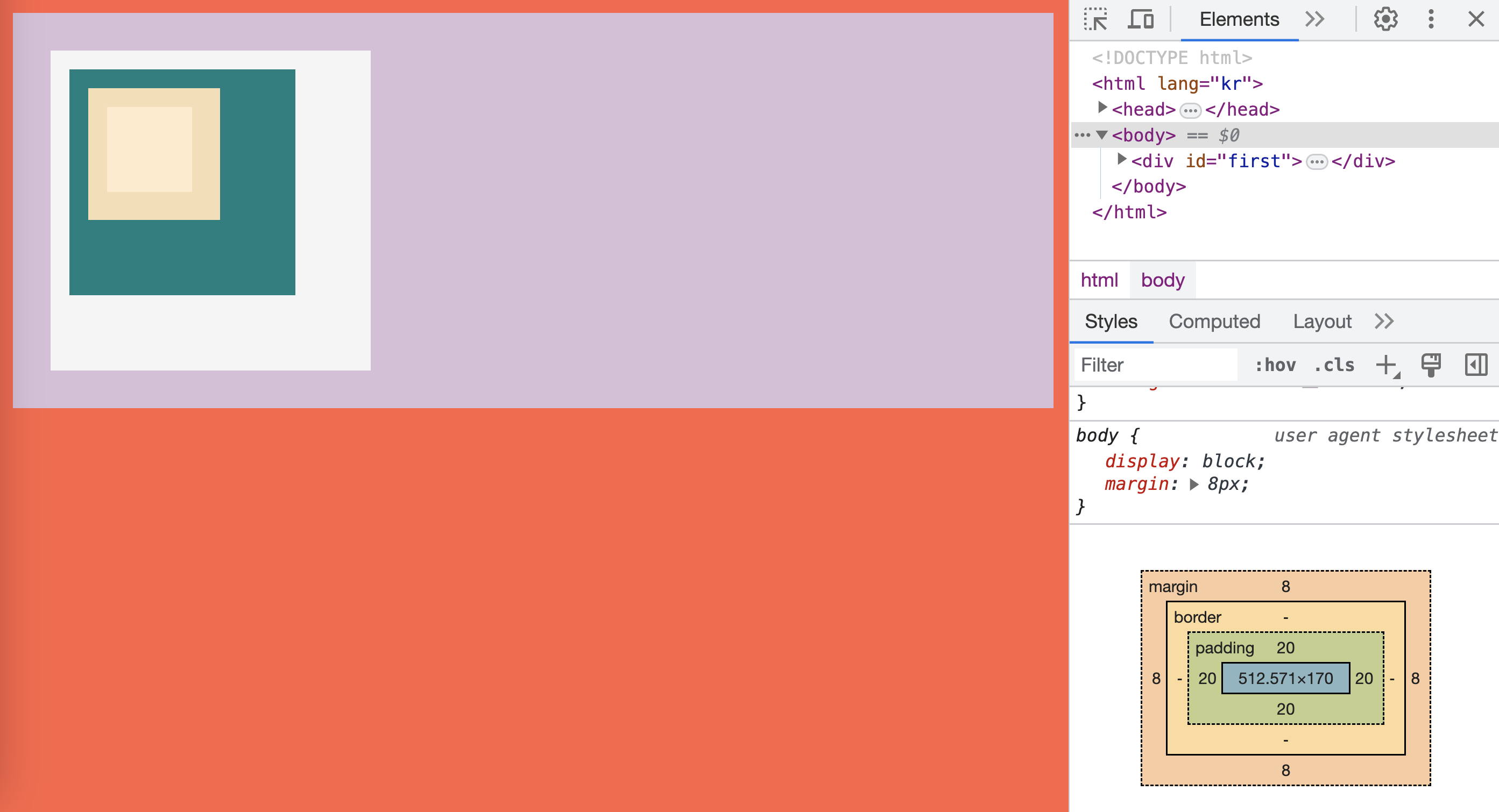
2.
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
html {
background-color: tomato;
}
body {
margin: 20;
padding: 20px;
background-color: thistle;
}
div {
padding: 10px;
}
#first {
background-color: whitesmoke;
width: 150px;
height: 150px;
}
#second {
background-color: teal;
width: 100px;
height: 100px;
}
#third {
background-color: wheat;
width: 50px;
height: 50px;
}
#fourth {
background-color: blanchedalmond;
width: 25px;
height: 25px;
}
</style>
</head>
<body>
<div id="first">
<div id="second">
<div id="third">
<div id="fourth"></div>
</div>
</div>
</div>
</body>
</html>
결과

반응형
'2. CSS' 카테고리의 다른 글
| CSS Border 의 성질 (0) | 2024.11.18 |
|---|---|
| CSS Border 태그 (0) | 2024.11.18 |
| CSS padding (패딩) (0) | 2024.11.17 |
| CSS margin 마진 사방에 적용하기 (0) | 2024.11.17 |
| CSS margin-top / margin-left / margin-right / margin-bottom 적용하기 (0) | 2024.11.17 |