반응형
(복습) span은 inline 속성을 가진다.
inline은 높이와 너비를 가질 수 없다.
inline의 margin은 좌우로만 가질 수 있다.
<!DOCTYPE html>
<html lang="kr">
<head>
<title>The Nick Times</title>
<style>
body {
margin: 20px;
}
span {
background-color: teal;
padding: 20px;
margin: 30px;
}
</style>
</head>
<body>
<span>hello</span>
<span>hello</span>
</body>
</html>
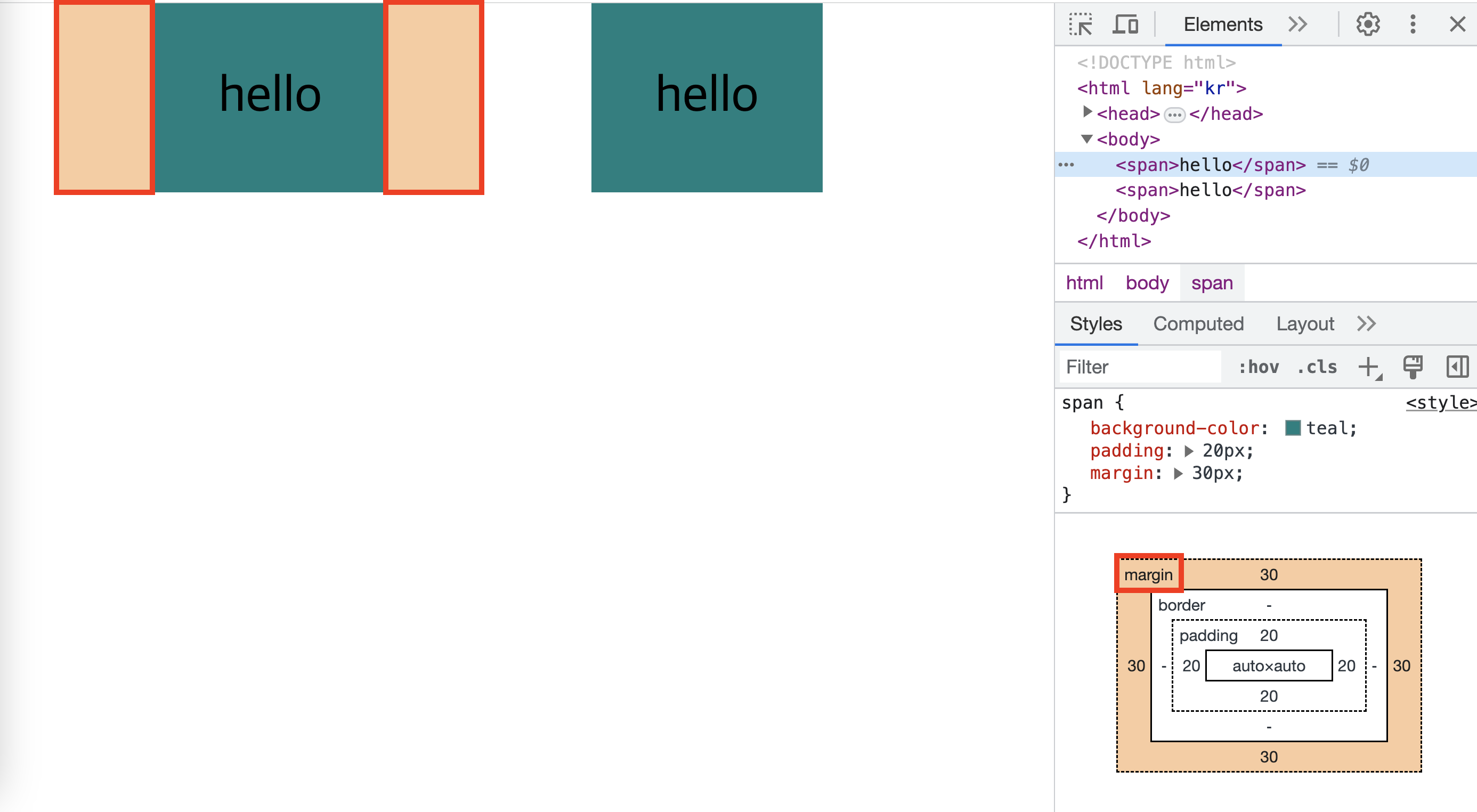
결과

결론
1. inline은 높이와 너비를 가질 수 없다.
2. 대표적인 inline 태그로는 span이 있다.
3. span 에 margin을 적용하면 위 아래에는 적용이 되지 않고 좌우에만 적용된다.
4. span의 위,아래에 margin을 적용하려면 inline 요소인 span을 block으로 바꿔줘야 한다
반응형
'2. CSS' 카테고리의 다른 글
| CSS Class(클래스) 태그 간단하게 줄이기 (0) | 2024.11.18 |
|---|---|
| CSS Class(클래스) 적용하기 (0) | 2024.11.18 |
| CSS Border 의 성질 (0) | 2024.11.18 |
| CSS Border 태그 (0) | 2024.11.18 |
| CSS 여러개의 div의 padding 적용하기 (0) | 2024.11.17 |