반응형
[Project H4C] 35. JS 실습

javascript 로 white, black박스를 눌렀을 때 페이지 색이 변하는 코딩을 짜보자.

js로 버튼 추가하기.
input type에 button, text, checkbox 등 입력값의 속성을 다양하게 지정할 수 있다.
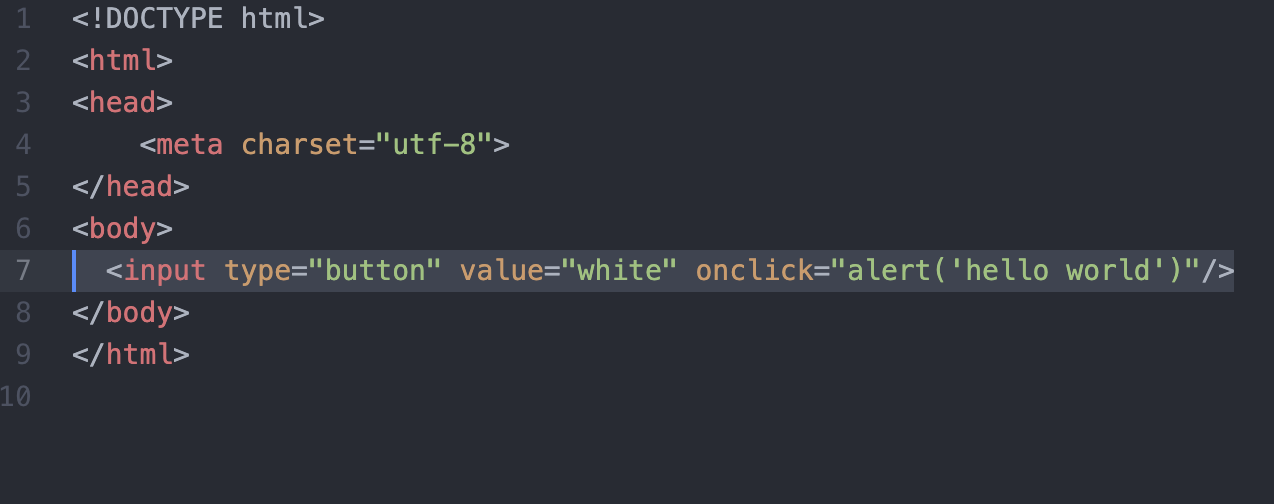
태그가 끝나는 지점에 (제일 끝에 있는) "/"를 붙여줘도 된다.


<script>안에 alert(경고창) 태그 추가하기


<script>는 지우고, onclick="alert('hello world')" 추가하기.

이제 white 를 누르면 hello world 경고창이 뜬다.

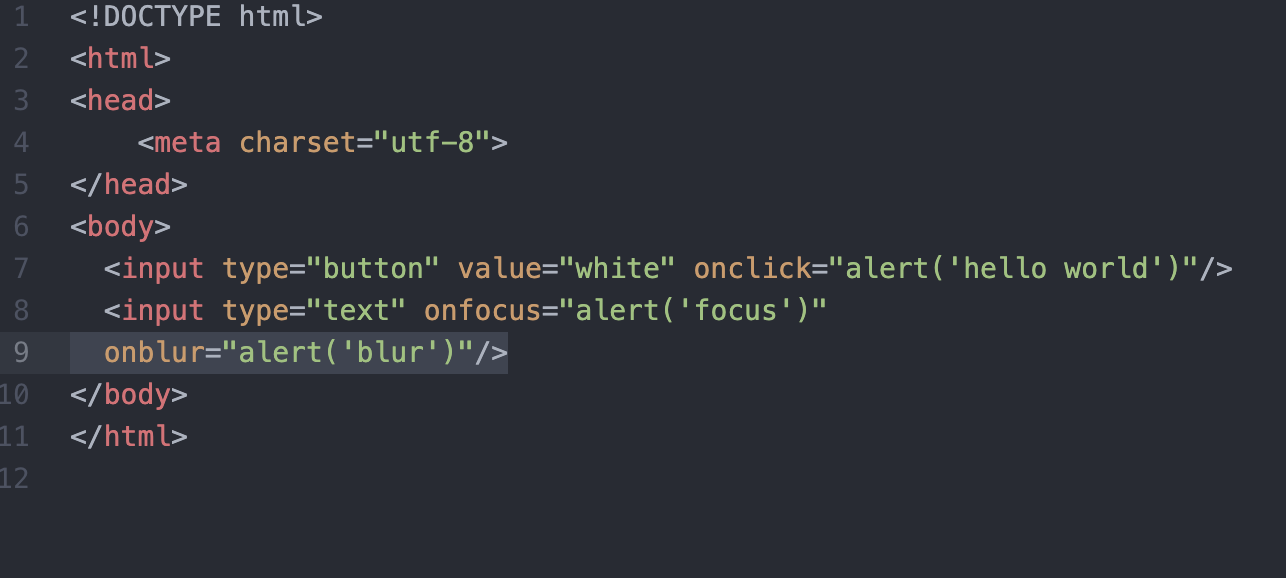
다른 input type인 "text" 와 onfocus="alert('focus')" 추가하기

onblur="alert('blur')"/ 추가하기

text칸이 선택되면 blur 경고창이 뜨게 된다.
(다음편)
text 필드창에 사용자가 내용을 집어 넣고, 버튼을 눌렀을 때,
사용자가 입력한 값이 경고창이 뜨게 만들어보자.


id값이 user_input 인 (입력값의)element의 값을 가져와서 return 한다.
그 element를 가리키는 값에 .value을 붙여주면 경고창에 입력한 값을 가져올 수 있게 된다.
반응형
'5. 웹 애플리케이션 만들기' 카테고리의 다른 글
| [Project H4C] 37. JS 실습 3 (0) | 2020.07.19 |
|---|---|
| [Project H4C] 36. JS 실습 2 (0) | 2020.07.19 |
| [Project H4C] 34. JS, PHP 프로그래밍 / UI, API (0) | 2020.07.18 |
| [Project H4C] 33. JS, PHP 함수의 입력과 출력 (0) | 2020.07.18 |
| [Project H4C] 32. JS, PHP 함수의 기본 문법 (0) | 2020.07.18 |