반응형
[Project H4C] 36. JS 실습 2

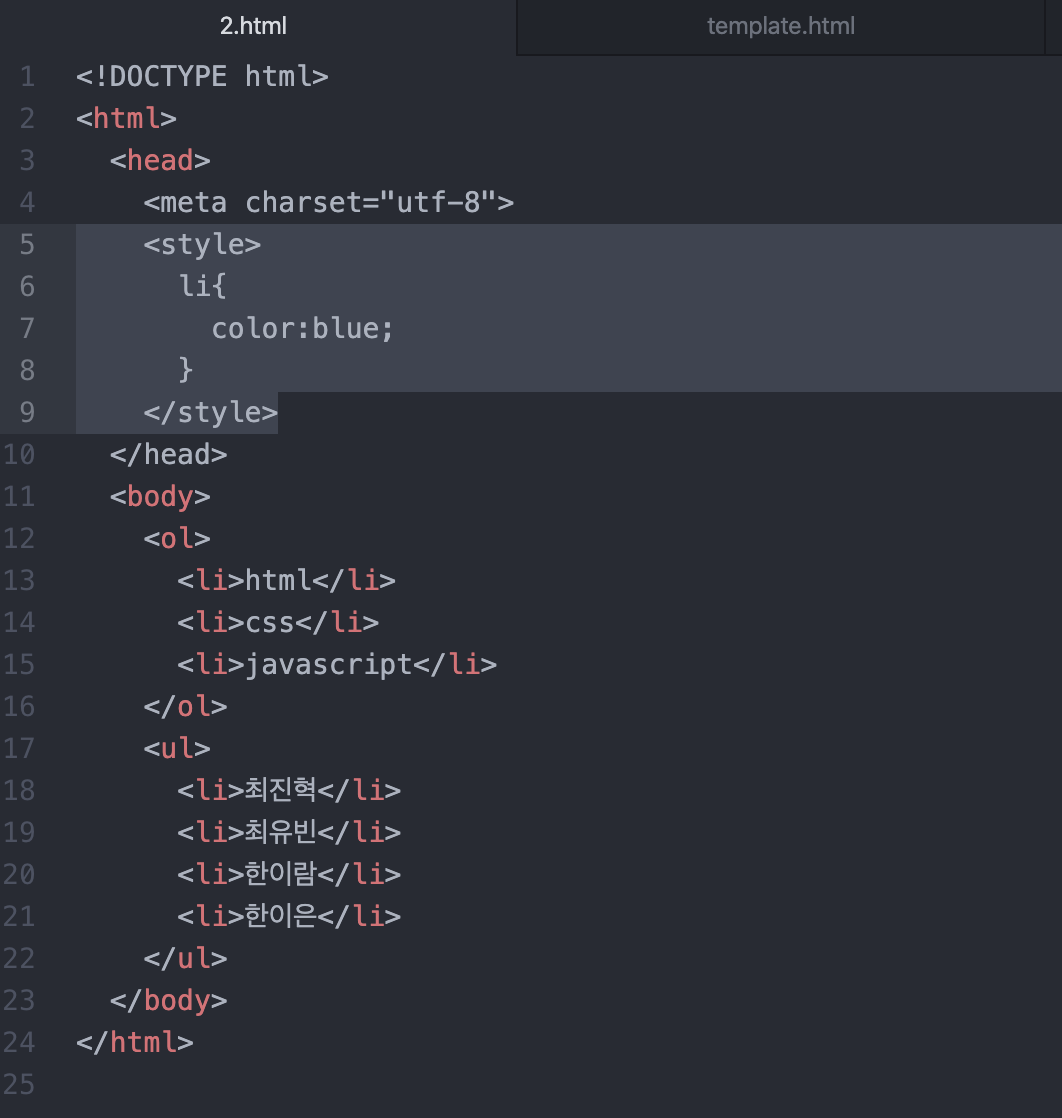
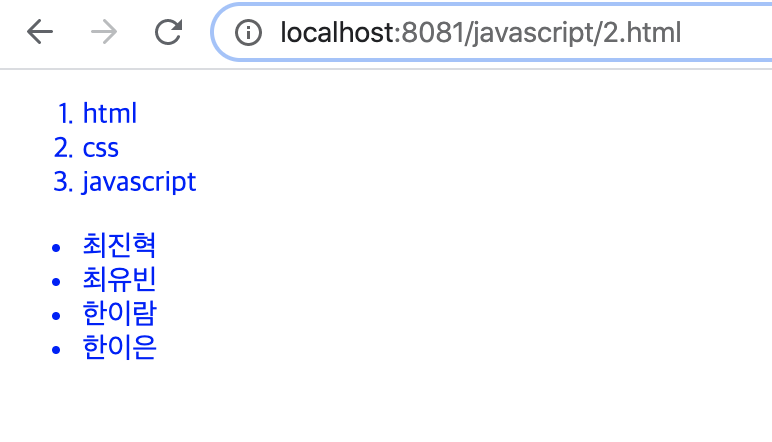
위 코드를 작성한다.

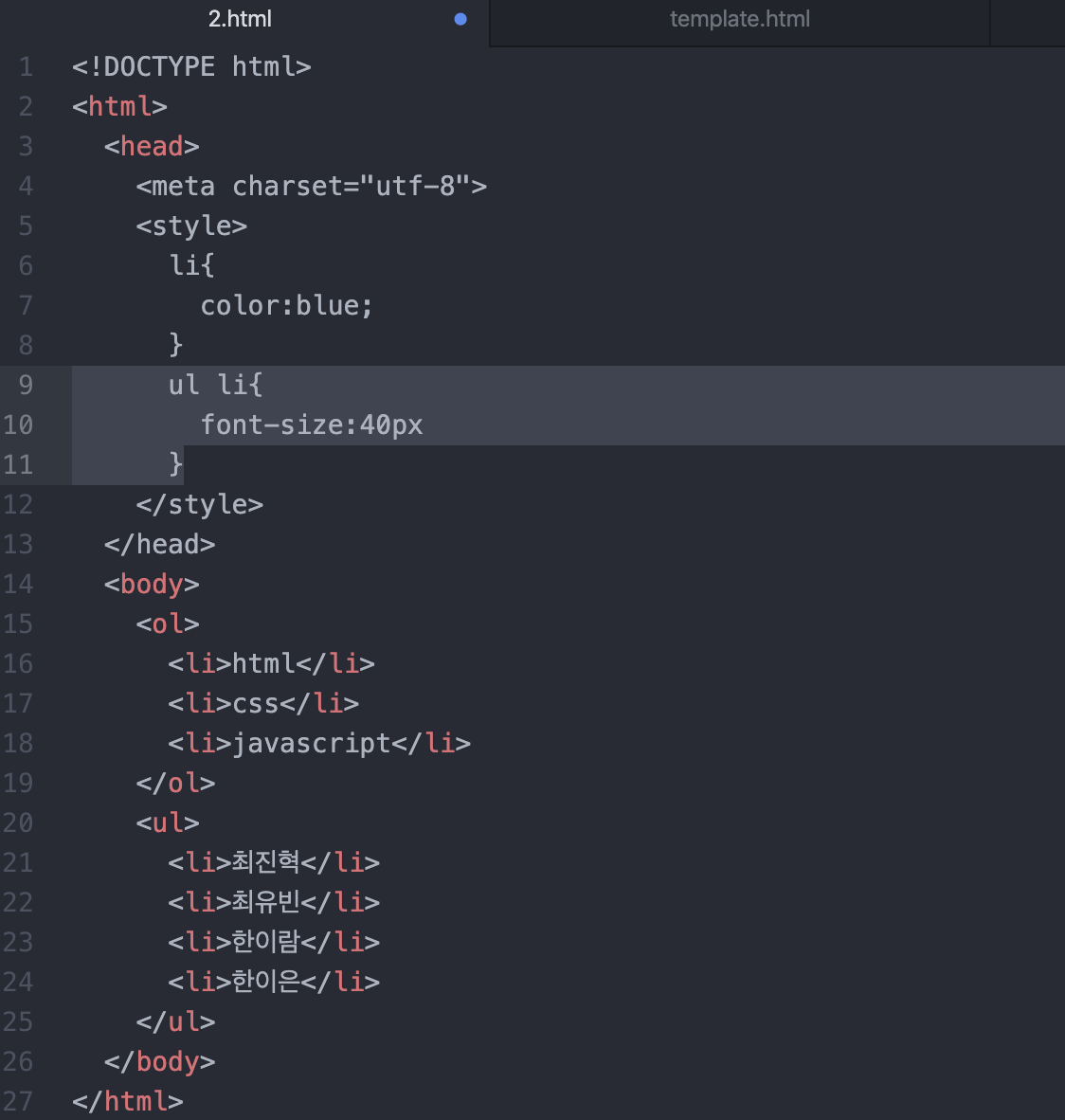
여기서 사람의 이름만 사이즈를 키우고 싶다면,

ul 밑에 있는 li 의 폰트를 40픽셀로 지정

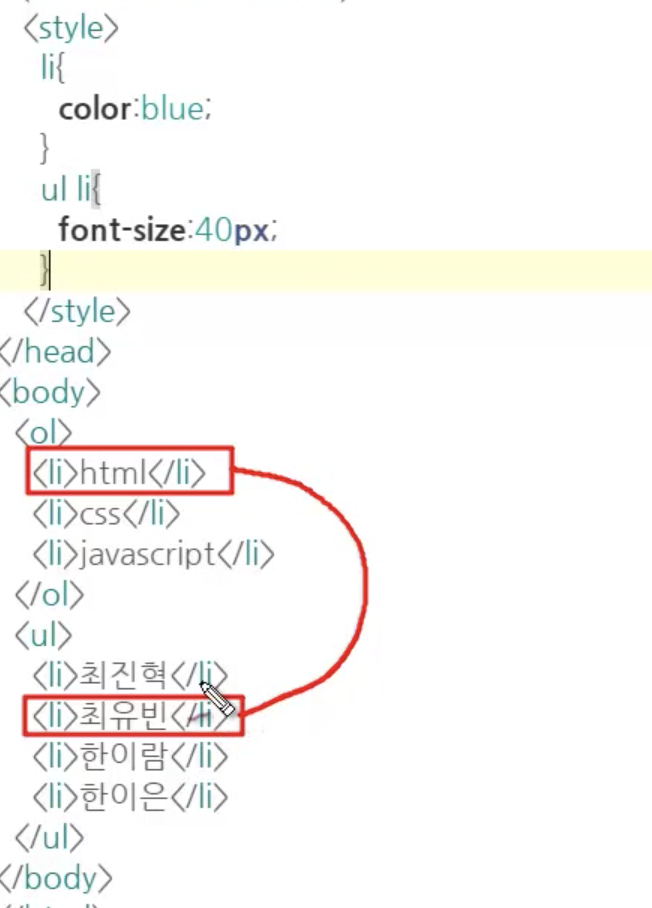
만약 아래 빨간 박스의 태그에만
어떠한 스타일을 적용하고 싶다면 어떻게 해야될까?
=> grouping 시킨다! (class)


class="em"(아무글자 가능)을 추가한다.
.em: 클래스의 이름이 em인 태그들을 선택하는 태그
text-decoration:underline: 밑줄

class는 꼭 같은 태그에만 지정할 필요는 없다.
다시 원상복구 시키자.




버튼 이름(value): "강조"
ol id=target 으로 잡고,
className='em'으로 설정하면
버튼을 누르면 ol 태그 속성에 class="em"이라는 속성이 자동 생성된다.


javascript 는 html 을 제어하는 언어라고 할 수 있다.
반응형
'5. 웹 애플리케이션 만들기' 카테고리의 다른 글
| [Project H4C] 38. PHP 실습 (0) | 2020.07.19 |
|---|---|
| [Project H4C] 37. JS 실습 3 (0) | 2020.07.19 |
| [Project H4C] 35. JS 실습 (0) | 2020.07.19 |
| [Project H4C] 34. JS, PHP 프로그래밍 / UI, API (0) | 2020.07.18 |
| [Project H4C] 33. JS, PHP 함수의 입력과 출력 (0) | 2020.07.18 |