반응형
[Project H4C] 14. JavaScript 비교, ==과 ===
== : 동등연산자(equal operator)
좌항과 우항을 비교해서 서로 값이 같다면 true, 다르다면 false 가 된다.

비교. 대입연산자(=)
e.g.) a=1 은 a에 1을 대입한다는 뜻
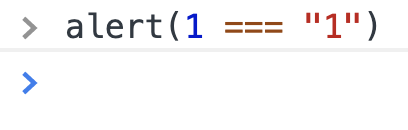
=== : 일치 연산자
좌항과 우항이 '정확'하게 같을 때 true, 다르면 false가 된다.

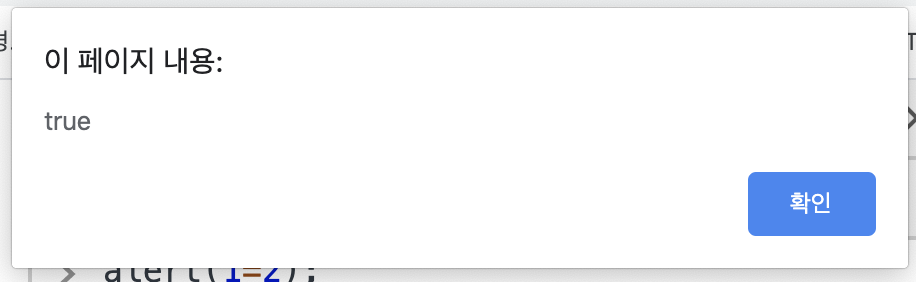
똑같은 1 이지만 따옴표의 유무(숫자와 문자)가 다르기 때문에

false 가 뜬다. 그런데 아래 코딩(동등 연산자)은

true 가 된다.

Point.
일치 연산자(===)는 좌항과 우항의 정보가 같을 뿐만 아니라 데이터의 형식도
정확하게 일치할 때만 true 가 된다.
동등 연산자(==)는 좌항과 우항의 데이터 타입이 다르다고 하더라도 정보가 같다면 ture가 된다.
데이터타입이 다른 것은 프로그래밍 안에서는 다른 데이터로 취급한다. 고로
결론.
=== 을 써라.
반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 17. JavaScript 비교, 부정과 부등호 (0) | 2020.07.29 |
|---|---|
| [Project H4C] 16. JavaScript 비교, ===을 사용하자! (0) | 2020.07.29 |
| [Project H4C] 13. JavaScript 비교, 연산자란? (0) | 2020.07.28 |
| [Project H4C] 12. JavaScript 줄바꿈과 여백 (0) | 2020.07.28 |
| [Project H4C] 11. JavaScript 주석(comment) (0) | 2020.07.28 |