반응형
[Project H4C] 16. JavaScript 비교, ===을 사용하자!
동등연산자(==)와 일치연산자(===)의 비교 심화

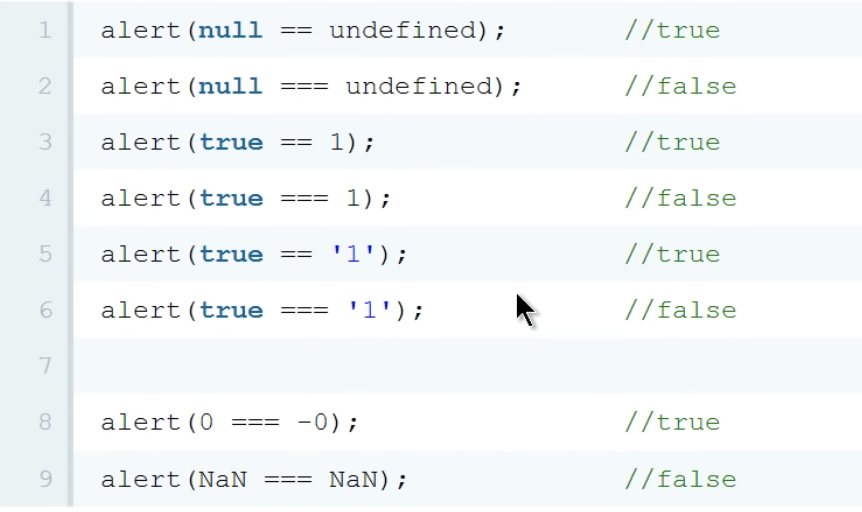
첫번째 줄
null: 값이 없다 (프로그래머가 현재 값이 없다는 것을 의도적으로 지정한 상황)
undefined: 값이 정의되지 않았다. (프로그래머가 의도하지 않은 상황)
true, false 는 데이터의 형식이다.
이 둘은 Boolean(데이터 형식) 이라는 카테고리로 분류한다.
엄밀히 말하면 null 과 undefined 은 데이터 타입이 다르다.
(null의 데이터 타입: null / undefined의 데이터 타입: undefined)
자바스크립트에서 동등연산자(==)는 숫자 1을 true로 간주한다

👇

그리고 숫자 1이 아닌 수는 false 로 간주한다.
하지만 일치연산자(===)는
true와 1을 다른 데이터타입으로 여긴다.

👇

참고페이지 (동등연산자와 일치연산자의 분류)
http://dorey.github.io/JavaScript-Equality-Table/
JS Comparison Table
=== (negated: !==) When using three equals signs for JavaScript equality testing, everything is as is. Nothing gets converted before being evaluated.
dorey.github.io
또다시 결론.
===쓰자!
반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 18. JavaScript 조건문이란? (0) | 2020.07.29 |
|---|---|
| [Project H4C] 17. JavaScript 비교, 부정과 부등호 (0) | 2020.07.29 |
| [Project H4C] 14. JavaScript 비교, ==과 === (0) | 2020.07.28 |
| [Project H4C] 13. JavaScript 비교, 연산자란? (0) | 2020.07.28 |
| [Project H4C] 12. JavaScript 줄바꿈과 여백 (0) | 2020.07.28 |