반응형
[Project H4C] 18. JavaScript 조건문이란?
조건문은 이번 자바스크립트 수업에서 가장 중요한 내용이다.
집중하시길.
조건문(Conditional Statement)이란?
주어진 조건에 따라서 애플리케이션을 다르게 동작하도록 하는 것이다.

조건문은 if로 시작한다.
if 뒤의 괄호에 조건이 오고, 조건이 될 수 있는 값은 Boolean이다.
이 Boolean값에는 true or false만 올 수 있다.
그리고 중괄호가 나오고 중괄호 안에는 조건문의 내용이 나온다.
Boolean 값이 true 이면 이 중괄호 안에 있는 구문이 실행된다.

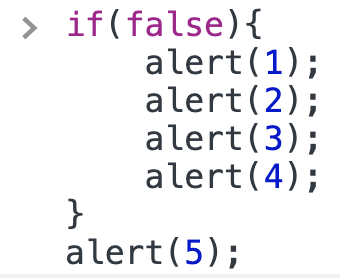
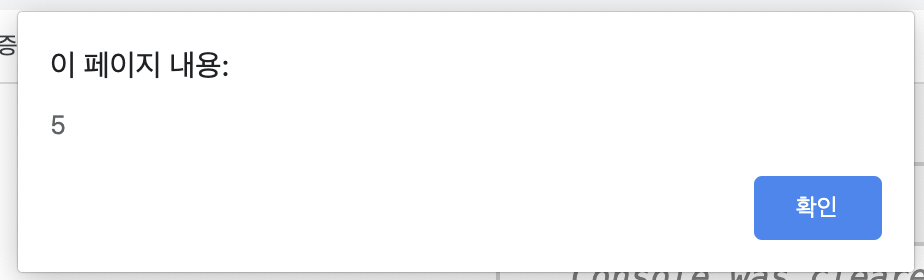
위 조건문은 Boolean 값이 false 이기 때문에 실행되지 않는다.

위 구문에서는 Boolean 값이 ture 이기 때문에
중괄호 안에 있는 (경고창 1~4) 구문이 실행되고, 중괄호를 나와서 "alert(5)" 구문이 차례로 실행된다.

조건문이 false 이면 중괄호 안에 내용이 실해되지 않고
중괄호 바깥쪽의 alert(5); 만 실행되게 된다.

반응형
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 20. JavaScript 조건문의 응용 (0) | 2020.07.29 |
|---|---|
| [Project H4C] 19. JavaScript 조건문, else/else if (0) | 2020.07.29 |
| [Project H4C] 17. JavaScript 비교, 부정과 부등호 (0) | 2020.07.29 |
| [Project H4C] 16. JavaScript 비교, ===을 사용하자! (0) | 2020.07.29 |
| [Project H4C] 14. JavaScript 비교, ==과 === (0) | 2020.07.28 |