[Project H4C] 19. JavaScript 조건문, else/else if
if만으로는 좀 더 복잡한 상황을 처리하는데 부족하다.
그 중 하나가 else 이다.
else.

if 값이 true이기 때문에 그 다음에 오는 중괄호의 alert(1);이 실행되고
else 구분{alert(2);} 는 실행되지 않는다.

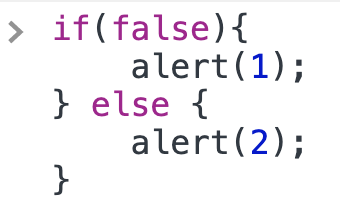
if 값이 false 이면
if 다음에 오는 중괄호 구문은 실행되지 않고
else 구문 {alert(2);} 가 실행된다.
else if.
else if 를 분석해보자.
else: 앞에 조건문이 실행되지 않았을 때 실행되는 구문
if: if 다음에 괄호가 나오고 괄호 안이 true이면 괄호 다음에 오는 중괄호의 내용이 실행되는 구문.
고로,

위 코드에서
우선 첫번째 if 값은 false 이기 때문에 중괄호 안에 있는 {alert(1);}이 실행되지 않는다.
그 다음 나오는 else if에서 else는 앞에 조건문이 실행되지 않았을 때 실행되는 것이고,
if 는 if 다음에 오는 괄호값이 true 일 때 괄호 다음에 오는 중괄호의 내용이 실행되는데
else와 if의 조건을 모두 만족시키기 때문에
else if(true) 구문은 실행이 되고, 해당 중괄호에 있는 {alert(2);} 이 내용이 실행되게 된다.
그 다음에 오는 else if(true)는 (다섯번째줄)
else가 이전 if가 실행되지 않았을 때 실행되는 구문인데 세번째줄의 if문이 실행되었기 때문에
다섯번째줄의 else if 구문은 실행되지 않는다.
마지막 else 도 (일곱번째줄) 앞에서 if문이 실행이 되지 않았을 때 실행되는데
이미 앞서 if가 실행되었기 때문에 건너뛰게 된다.

so, 결과값은 2가 출력된다.
와 재밌다...
'3. JavaScript' 카테고리의 다른 글
| [Project H4C] 21. JavaScript 조건문, 논리연산자 (0) | 2020.07.29 |
|---|---|
| [Project H4C] 20. JavaScript 조건문의 응용 (0) | 2020.07.29 |
| [Project H4C] 18. JavaScript 조건문이란? (0) | 2020.07.29 |
| [Project H4C] 17. JavaScript 비교, 부정과 부등호 (0) | 2020.07.29 |
| [Project H4C] 16. JavaScript 비교, ===을 사용하자! (0) | 2020.07.29 |