[Project H4C] 18. CSS 실습 1

본격적으로 CSS 실습을 시작해보자.

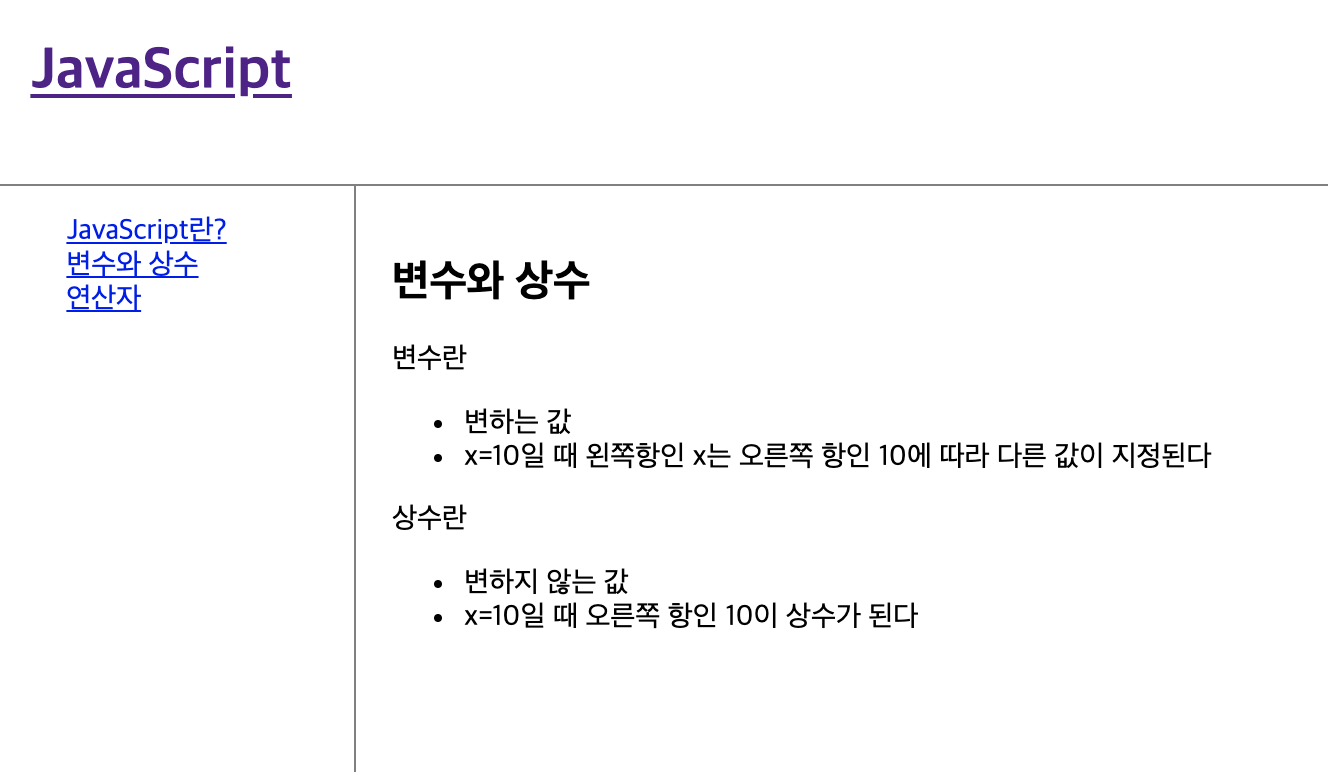
UI 모델링으로 그려본 사이트 디자인을
CSS를 활용하여 만들어보자.

우선 빨간 박스부터 시작하다.
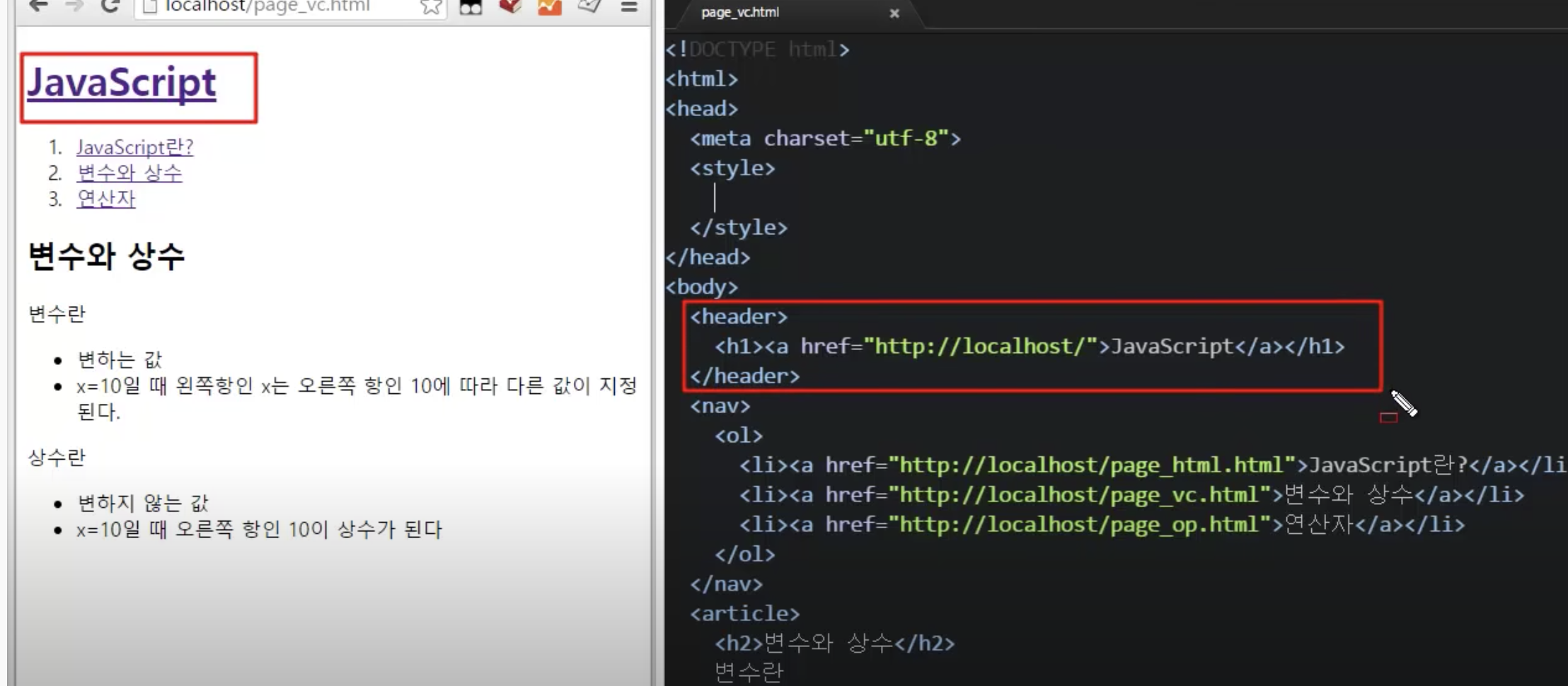
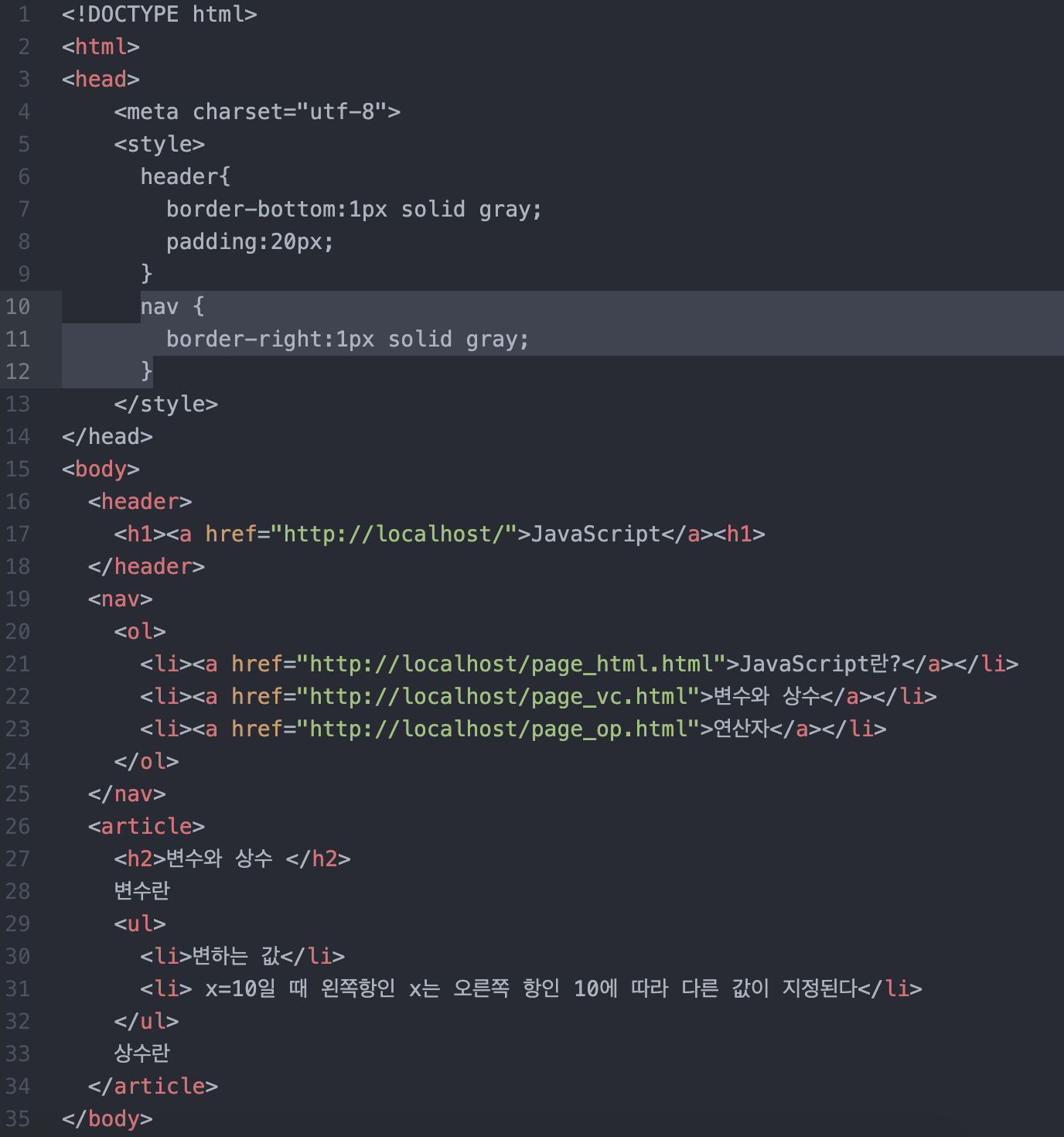
제일 위 제목의 JavaScript 는
<header>
<h1>JavaScript</h1>
</header>
로 표현할 수 있다.
그리고 CSS로 디자인 해야되는 요소는
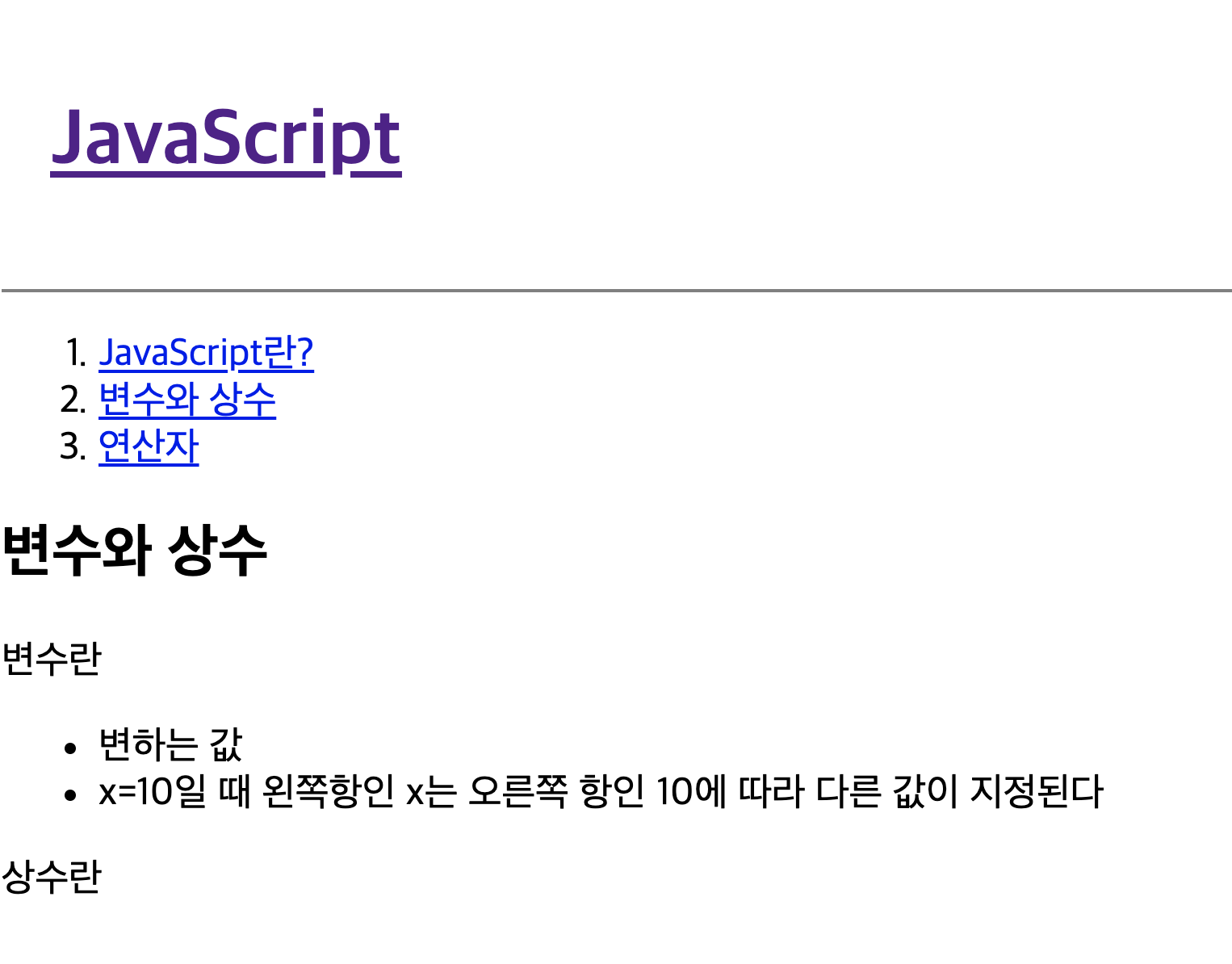
하단 테두리, 적절한 여백을 주어서 UI모델링과 비슷한 디자인으로 완성시켜보자

우선 JavaScript는 header 부분에 해당한다.

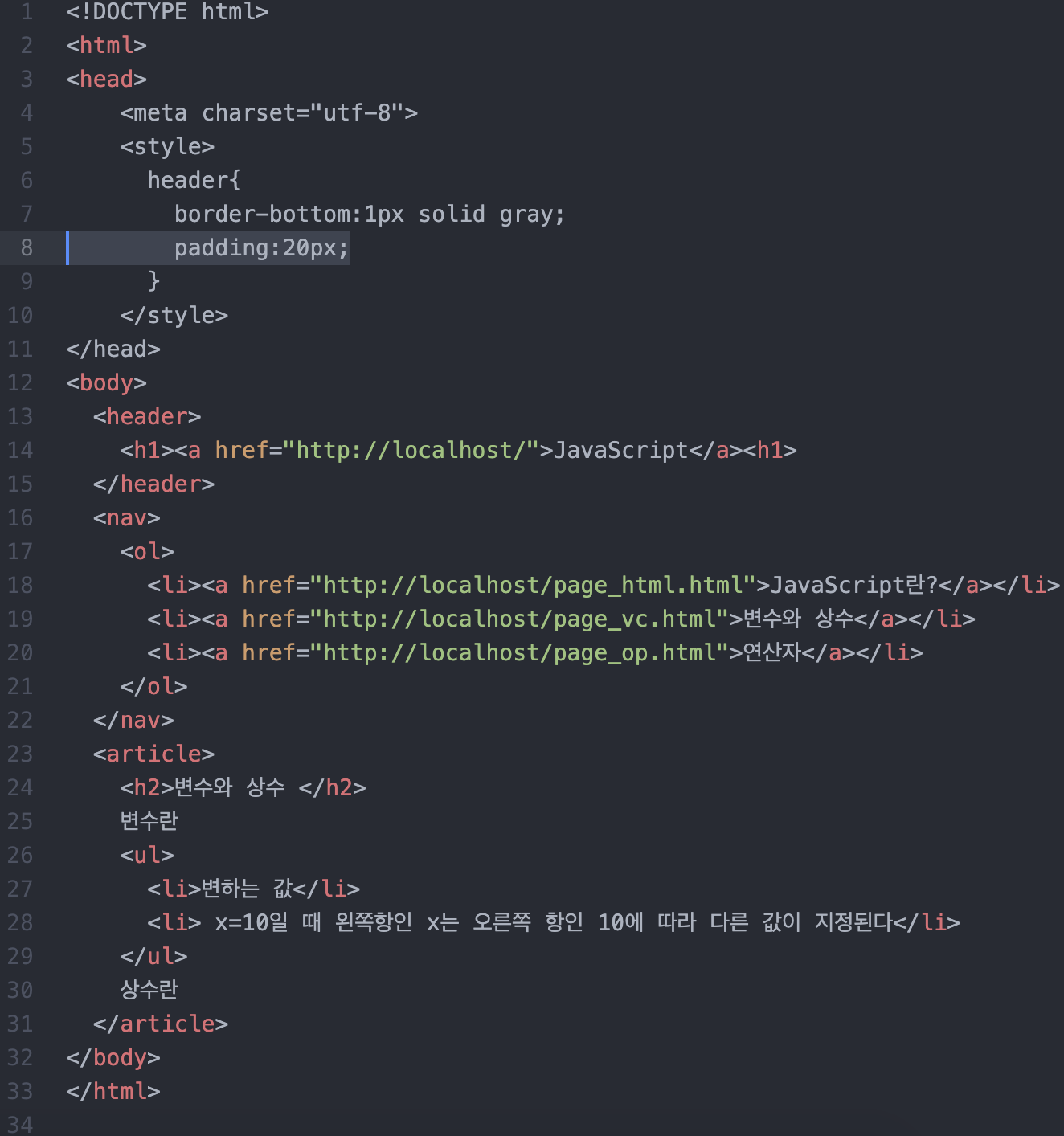
style을 추가하여 header 밑에 아래 테두리 추가하기

content와 border 사이의 간격을
padding으로 조절해보자
padding:20px; 추가하기


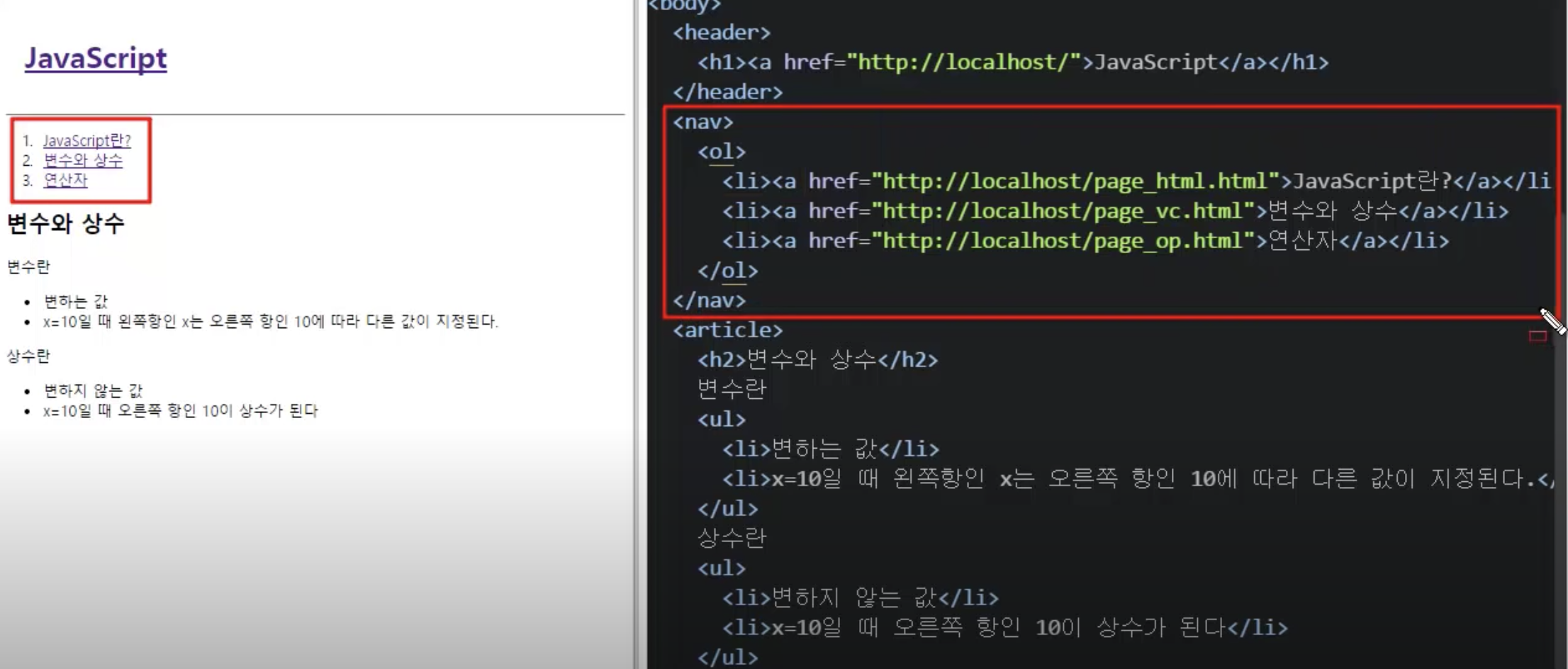
이제 왼쪽 메뉴바에 있는 nav 부분을 만들어보자.


<nav>와 <ol>, <li>로 html은 구성된다.
디자인적 요소의 CSS를 보면,
컨텐츠 폭을 200px로, float 속성으로 본문이 오른쪽에 위치하도록, 그리고 오른쪽 테두리로 디자인하면 된다.

nav에 오른쪽 테두리를 넣기.



이 때 width:200px 값을 주면


nav부분에 float를 추가하면

그런데 메뉴바 길이가 너무 짧으니까
nav높이 값을 줘보자.

height:600px; 추가하면

마지막으로 본문 영역을 살펴보자.

왼쪽 빨간박스의 '변수와 상수' 저 부분은 본문으로 article로 구성할 수 있겠다.
그리고 float:left 를 적용시켜 보자.

아까 nav의 높이 600px 적용 시킨 것을 없애보자


article(본문) 부분에
float:left;를 추가하면


article 값에 padding=20px 값을 주자


그리고 다시 nav안에 height값을 다시 넣어준다

그리고 마지막으로
nav 목록에 있는 숫자를 없애보자.
nav ol 은
nav라는 태그 밑에 있는 ol 태그를 가리킨다


nav ol 목록을
list-style;none 적용하면

한 페이지를 CSS 로 꾸며보았다.
이제 링크 클릭 후 뜨는 나머지 페이지들도 똑같이 디자인해보자.!
-다음 편에서-
'5. 웹 애플리케이션 만들기' 카테고리의 다른 글
| [Project H4C] 20. JS, PHP 웹페이지에 코드 삽입 (0) | 2020.07.18 |
|---|---|
| [Project H4C] 19. CSS 실습 2 (0) | 2020.07.17 |
| [Project H4C] 17. CSS float (0) | 2020.07.17 |
| [Project H4C] 16. CSS 박스 모델 (0) | 2020.07.17 |
| [Project H4C] 15. CSS이론 심화 학습 (0) | 2020.07.16 |