반응형
[Project H4C] 20. JS, PHP 웹페이지에 코드 삽입

프로그래밍 언어 기본 문법 배우기
첫번째. PHP
기본적으로 PHP는 HTML과 유사하다.


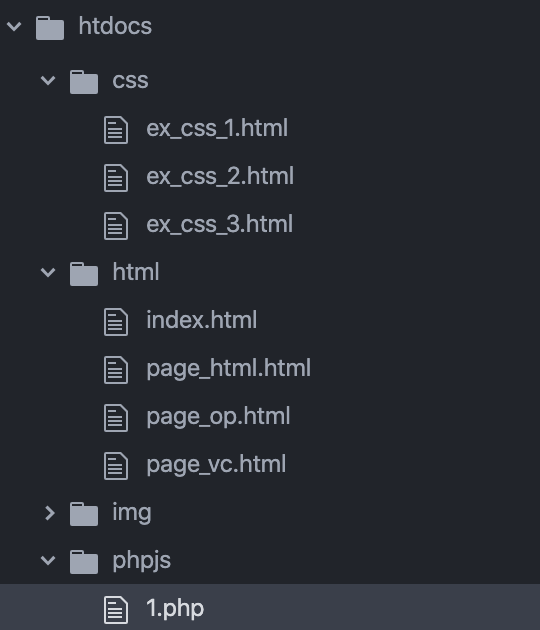
phpjs 폴더 안에 1.php 파일 만들기

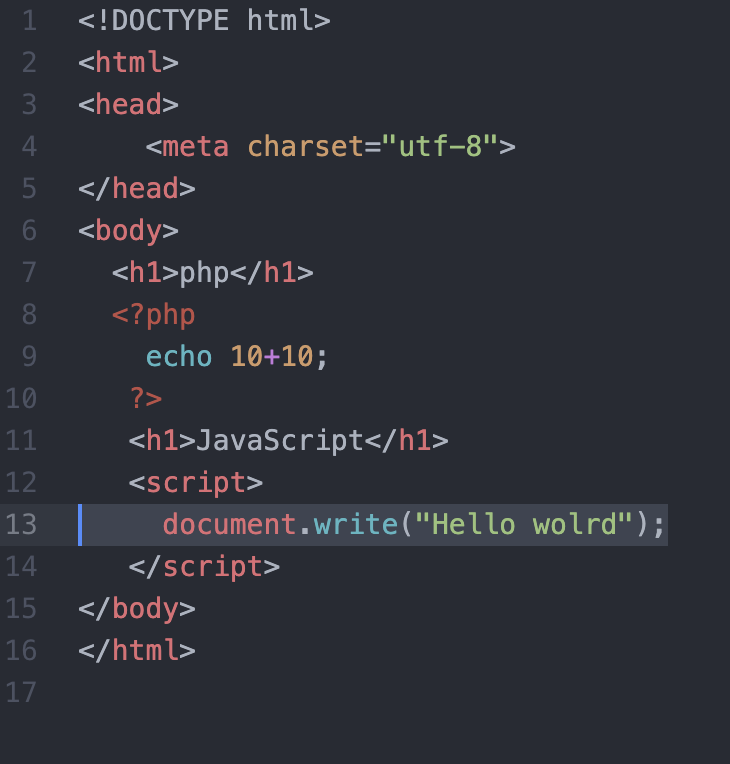
php의 시작을 알리는 태그: <?php
php의 끝을 알리는 태그: ?>

php에서 출력 태그: echo
Hellow world 문자 출력하기

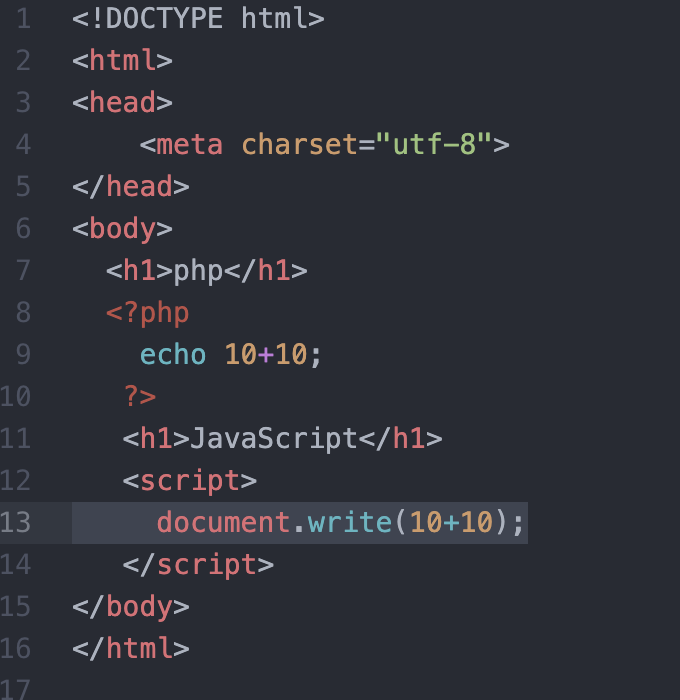
echo 다음에 10+10 이라고 입력하면

PHP가 계산해서 20이라는 값을 보여 준다.
두번째. JavaScript


JavaScript의 시작을 알리는 태그: <script>
JavaScript의 끝을 알리는 태그: </script>

js 에서 어떤 정보를 화면에 출력하는 태그: document.write("출력하고자 하는 내용");


js에도 php처럼 10+10을 적어주면

더한 값인 20이 뜬다.

localhost 페이지에서 우클릭 - 페이지 소스 보기 하면
php와 js의 차이점을 확인할 수 있다.
php: 서버쪽에서 실행되는 언어. 서버에서 10+10이 실행된 결과를 웹브라우저에 전송한다
js: 웹브라우저(클라이언트)가 해석해서 처리하는 언어. (서버에서는 js 소스를 손대지 않는다. )
반응형
'5. 웹 애플리케이션 만들기' 카테고리의 다른 글
| [Project H4C] 22. JS, PHP 디버깅 (0) | 2020.07.18 |
|---|---|
| [Project H4C] 21. JS, PHP 데이터 타입과 연산자 (0) | 2020.07.18 |
| [Project H4C] 19. CSS 실습 2 (0) | 2020.07.17 |
| [Project H4C] 18. CSS 실습 1 (0) | 2020.07.17 |
| [Project H4C] 17. CSS float (0) | 2020.07.17 |