반응형
[Project H4C] 19. CSS 실습 2
이전 편에서 만든
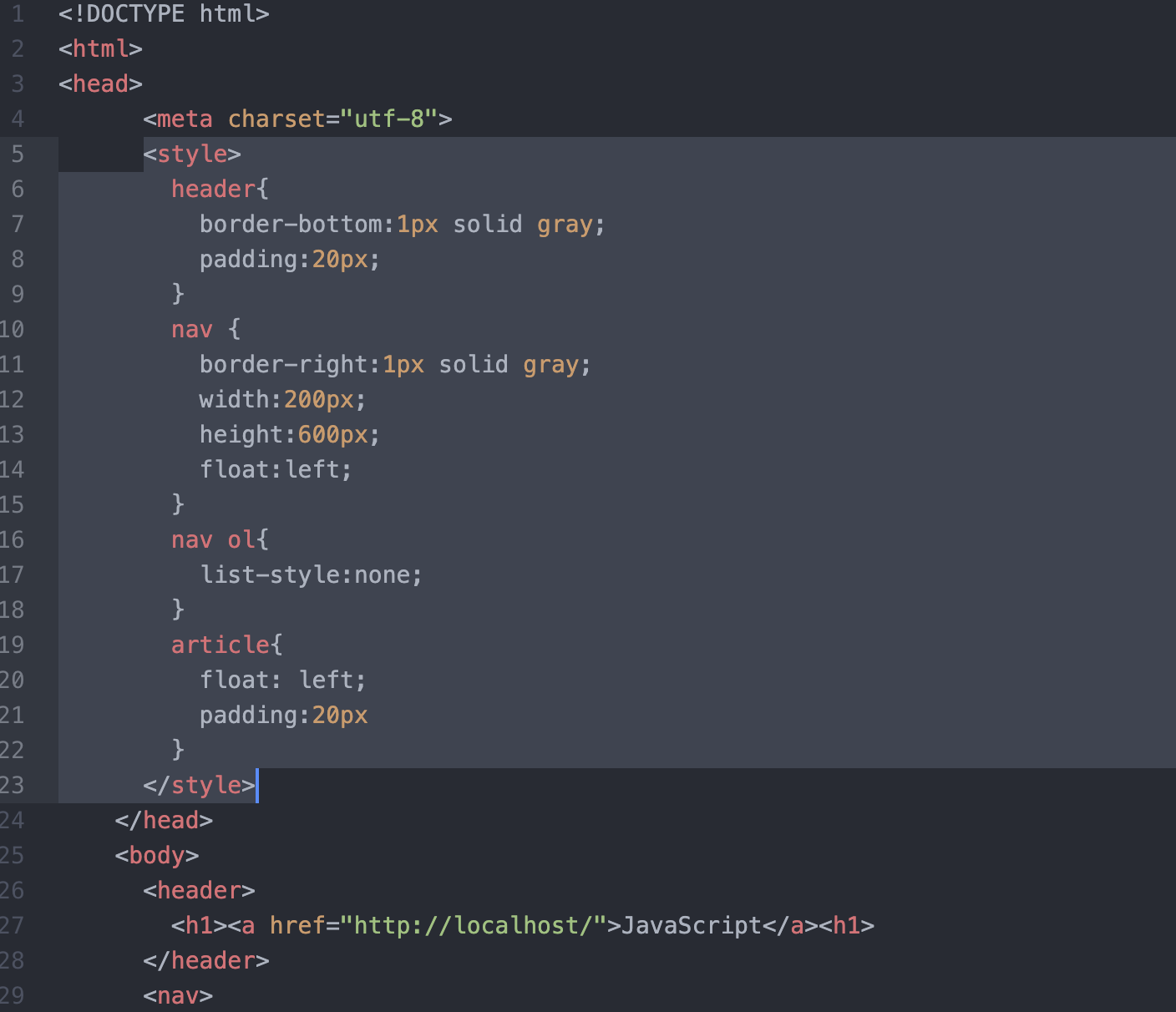
page_vc.html 편에서 만든 <style> 부분을 copy 해서
각 페이지에 적용해주면 된다

첫페이지(index.html)의 <head>밑에 붙여넣기 한다.



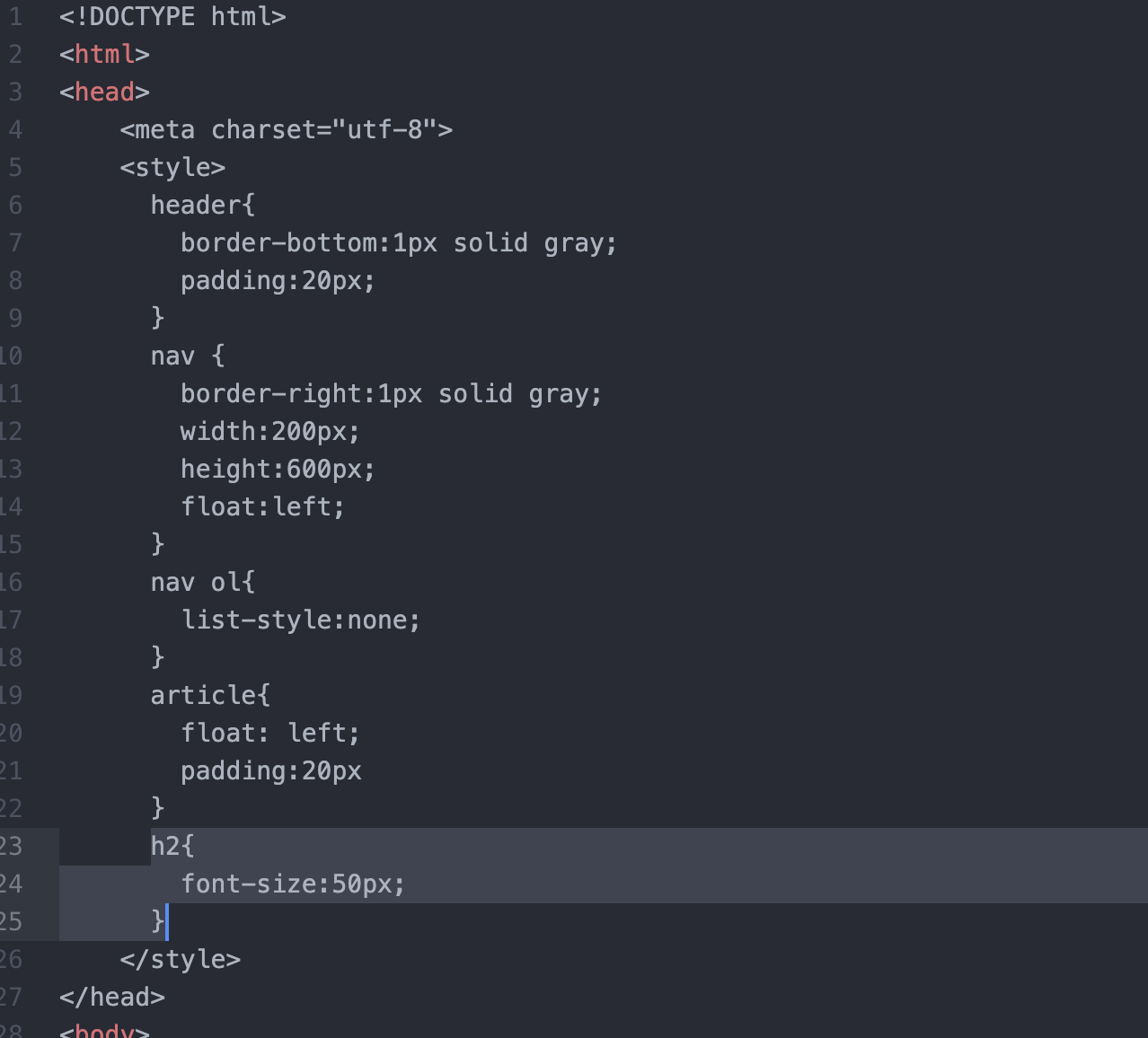
만약 세부 페이지 중 '변수와 상수' 부분의
글자 크기를 키우고 싶다면

스타일 안에 h2 를 지정하고 font-size:50;을 추가하면

그런데 만약 잦은 디자인 수정을 해야 된다면?
CSS를 html로 부터 분리하자..!!
style 안에 있는 내용을 따로 따서 style.css 파일 안에 붙여 넣는다.
각 파일의 <style>은 지운다.


<link rel="stylesheet" type="text/css" href="http://locahost/style.css">
추가한다.
만약 또 다른 수정이 필요하다면
style.css의 문서의 내용만 수정하면 모든 페이지에도 변경 내용이 적용된다.
반응형
'5. 웹 애플리케이션 만들기' 카테고리의 다른 글
| [Project H4C] 21. JS, PHP 데이터 타입과 연산자 (0) | 2020.07.18 |
|---|---|
| [Project H4C] 20. JS, PHP 웹페이지에 코드 삽입 (0) | 2020.07.18 |
| [Project H4C] 18. CSS 실습 1 (0) | 2020.07.17 |
| [Project H4C] 17. CSS float (0) | 2020.07.17 |
| [Project H4C] 16. CSS 박스 모델 (0) | 2020.07.17 |